VSCode64位下载-VSCode64位Win安装包 V1.54.13官方版下载
VSCode64位Win安装包全称为VisualStudioCode,是一款由微软官方推出的代码编辑器,软件启动速度快速,操作流畅,知识兔支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,知识兔支持插件扩展,并针对网页开发和云端应用开发做了优化,效率很高!

VS Code软件简介
该编辑器也集成了所有一款现代编辑器所应该具备的特性,知识兔包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者知识兔这款编辑器也拥有对 Git 的开箱即用的支持。
VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
VS Code软件功能
智能感知、内建调试工具、Git源码控制集成。智能感知分享了程序间调用跳转的功能,VS Code先为代码创建概要,找到所有引用,最后跳转到相应定义。调试工具包含常见的断点、单步调试、变量检查等功能。VS Code的架构设计非常出色,你无须修改应用就可以增加额外的语言支持(据微软说,文档最终确定后会将这个功能暴露给终端用户。)这意味着,目前这版仅分享ASP.NET开发的支持,但这一限制将在正式版中解除。
分享Git支持也是VS Code项目的一大亮点,如果知识兔要使用这个功能,你需要在本地安装一份Git的拷贝。这样做的优点是你只需配置一个Git实例,安装VS Code后再单独安装Git只会耽误你几分钟的时间。当然,如果知识兔你的系统已经安装了Git,那么安装VS Code后你就可以直接使用相关功能。
中文设置教程
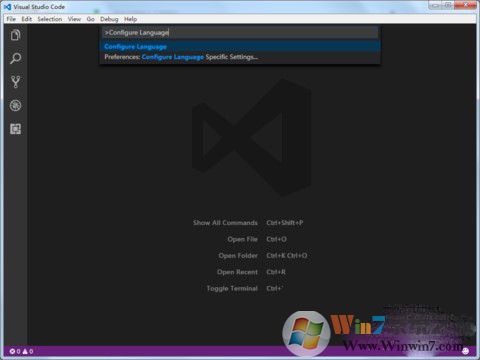
1、打开进入软件,按下F1快捷键或者Ctrl+Shift+P,切入到命令行模式,知识兔输入“Configure Language”

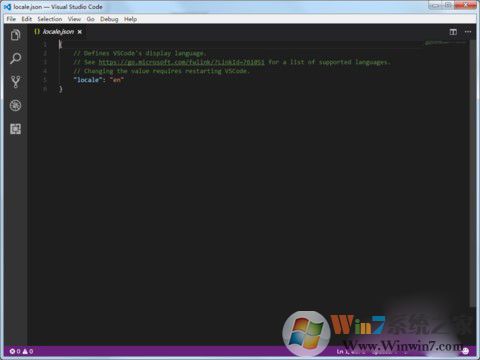
2、按回车键后进入设置界面

3、只需要将上面的”EN”改为“zh-CN”即可,注意大小写

更新日志
工作台(Workbench):引入文件资源管理器和文件图标主题。现在VS Code默认拥有两套图标主题,还可以在市场下载更多。
调试(Debugging)
扩展(Extensions)
编辑:新设置控制文字包和自动保存
快速打开:大型项目打开速度优化
扩展创作:扩展编辑命令API支持VIM仿真
旧版本
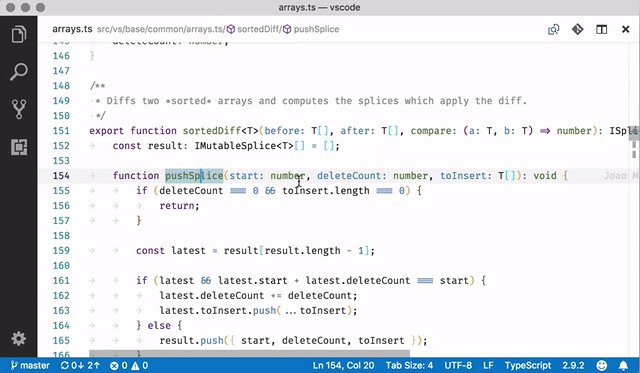
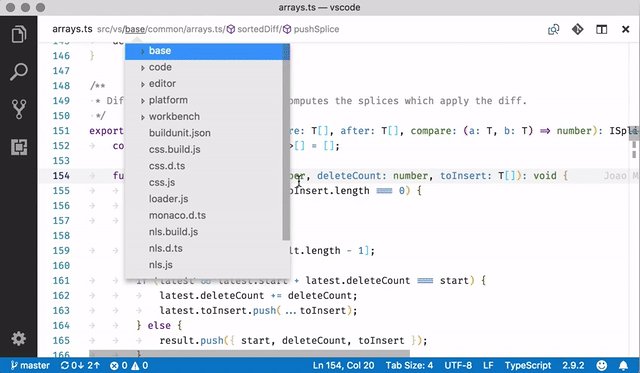
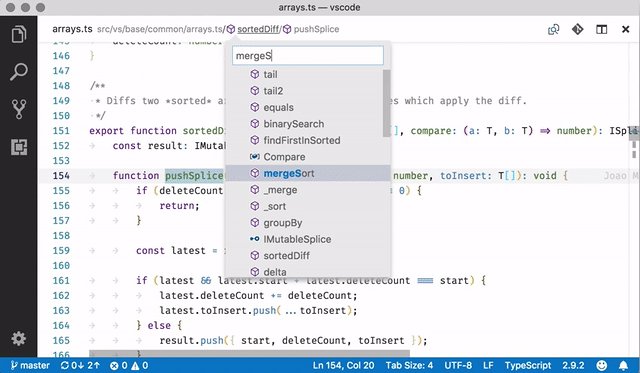
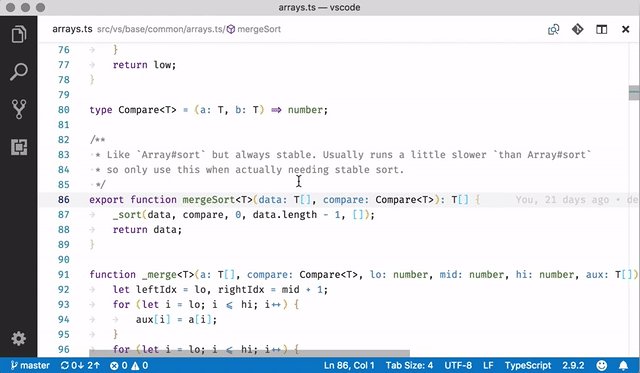
Breadcrumbs(面包屑)- 编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View 》 Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。
“问题”面板快速修复 – 现在可以从 “Problems” 面板中应用“ Quick Fixes ”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。
Windows 默认用户设置 – 分享 Windows 用户设置安装包,不需要管理员权限即可安装,并分享流畅的后台更新体验。默认情况下,会通过“ 下载”页面指示新用户使用该设置包。
Grid: 自动最大化编辑器 -当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。可通过 View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
更好的 JS / TS 错误报告 – 带有相关源代码链接,消息简洁明了。
改进扩展搜索 – 筛选市场查询以查找所需的扩展名称。
终端列选择 – 可通过 Alt+click 以选择集成终端中的文本块。
JSX tag completion – 当你在 JavaScript 或 TypeScript 文件中输入 》 时,JSX tag 会自动关闭。
Copy relative path(复制相对路径)- 现在有一个新的“复制相对路径”(CTRL+K CTRL+ALT+C)操作,知识兔用于复制相对于工作区文件夹根目录的文件路径。可在打开菜单之前按住 Shift 键( macOS 上是 Alt 键)从上下文菜单中执行此操作。
下载仅供下载体验和测试学习,不得商用和正当使用。