WebStorm2021下载-WebStorm(Web开发神器) 2021.3中文正式版下载
WebStorm是JetBrains旗下一款JavaScript开发工具,知识兔支持多种语言和主流框架,内置数百种检查,覆盖所有支持的语言。软件还分享了错误警告,并分享许多快速修复选项,知识兔帮助用户对整个项目运行代码质量分析,被誉为“Web前端开发神器”,非常适合编程人员来使用的Web前端编辑器。

WebStorm2021软件特色
支持的语言和框架
分享JavaScript、ECMAScript 6、TypeScript、CoffeeScript、Dart和Flow代码辅助功能。
帮助编写HTML、CSS、Less、Sass和Stylus代码。
支持Node.js和主流框架,如React、Angular、 Vue.js、Meteor等。
代码补全
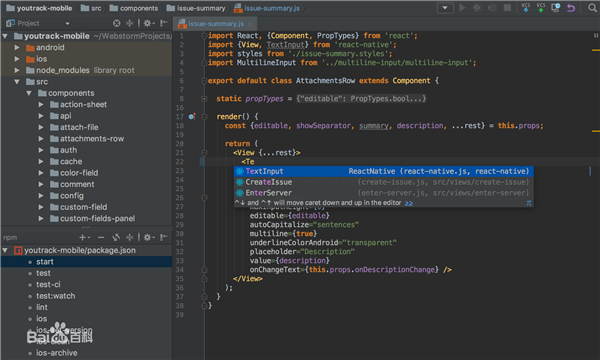
WebStorm分析项目,为应用程序中定义的所有方法、 函数、模块、变量和类分享最佳代码补全。代码辅助是上下文感知的,知识兔也可以特定于框架。
多个插入符号和选择
具备每个人喜欢的多个插入符号和选择。同时编辑文件中的多个地方,甚至具备适用于它们的代码补全和动态模板。通过Alt+知识兔点击来选择编辑的地方。或者,知识兔选择当前单词出现的地方并同时编辑它们。
导航
WebStorm强大的导航功能,在处理大型项目时, 提高代码效率并节省时间。
对于代码中的任何方法、函数或变量,只需Ctrl+知识兔点击或搜索其用途, 即可跳到其定义。
通过知识兔双击 Shift ,即可进行随处搜索(Search Everywhere ),在整个项目中搜索符号、文件或类名。
结构视图可以在当前打开的文件中轻松导航。
WebStorm2021软件功能
一、JavaScript和TypeScript
1、使用JavaScript解构:通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。
2、使用Promise将函数转换为async / await:您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后知识兔选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
二、构架
1、对Angular应用程序的新检查:对于Angular应用程序,webstorm添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、Angular项目中的导航更容易:在Angular应用程序中,您现在可以使用相关符号…弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
3、改进了对Vue应用程序中TypeScript的支持:webstorm现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务分享的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
4、React钩子的提取方法:该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成:webstorm现在为使用扩展运算符合并的React props分享了更好的代码完成。
三、HTML和样式表
1、更新文档:CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,知识兔以及指向完整MDN文章的链接。
2、CSS的浏览器兼容性检查:要检查目标浏览器版本是否支持您使用的所有CSS属性,知识兔可以在首选项中启用新的 浏览器兼容性检查。
3、对CSS模块的Camel案例支持:如果知识兔在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取CSS变量:使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(–var-name)。
四、测试
1、突出显示测试中的失败行:当您使用Jest,Karma,Mocha或Protractor运行测试并且知识兔某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用Cucumber和TypeScript进行测试:使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
使用教程
怎么运行html项目
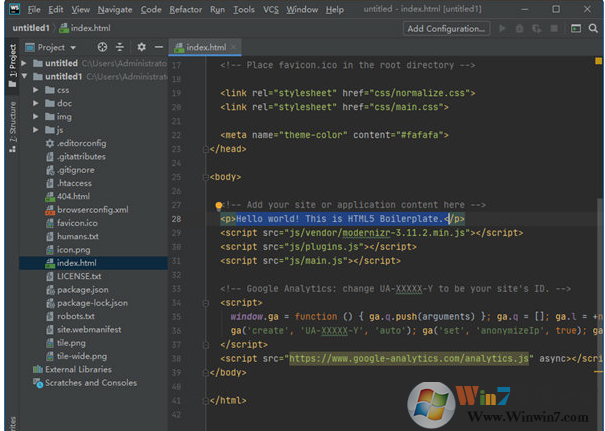
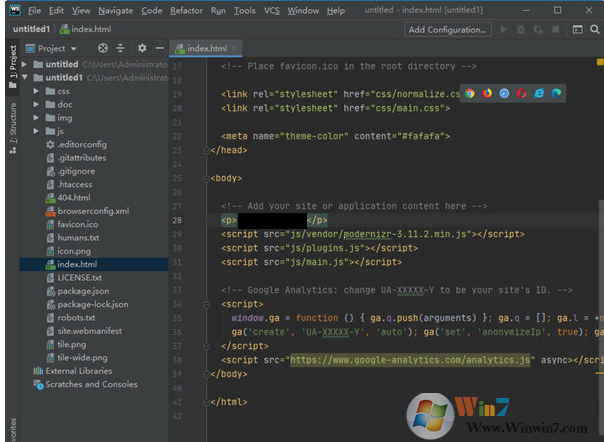
首先,知识兔打开自己的WebStrom软件,知识兔打开项目,找到任意一个.html的文件;

这里知识兔选择index.html;

知识兔直接在body里面修改一段文字

最后进行编译,然后知识兔浏览页面即可看到效果。
下载仅供下载体验和测试学习,不得商用和正当使用。