Dreamweaver 8下载-网页编辑器(附激活码) V8.0中文版下载
Adobe Dreamweaver,简称“DW”,是集网页制作和管理网站于一身的所见即所得网页代码编辑器。软件具有灵活编写网页的特点,不但将“设计”和“代码”编辑器合二为一,在设计窗口中还精化了源代码,能帮助用户按工作需要定制自己的用户界面。设计师和程序员可以在几乎任何地方快速制作和进行网站建设。

Dreamweaver 8软件简介
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,即可快速了解 HTML、CSS 和其他Web标准。使用视觉辅助功能减少错误并提高网站开发速度。
Dreamweaver8软件功能
导引线
代码折叠
支持WebDAV
编码工具条
文件比较功能
编码功能改进
插入Flash视频
统一CSS面板
DreamweaverCSS可视化布局
样式渲染工具条
可视化操作XML数据
增强XML编辑与验证
增强动态跨浏览器验证
网页编辑器可增强手机内容创作能力
增强基于CSS的设计的渲染
增强整合的Accessibility参考
更多预建的Accessibility设计与模板
网页编辑器具有放大功能
序列号
WPD800-59139-91432-25145
WPD800-57931-76932-54523
WPD800-59931-32632-81939
WPD800-55533-57232-82308
WPD800-51139-95632-31627
使用教程
Dreamweaver8怎样做超链接
1、第一步是打开Dreamweaver工具;
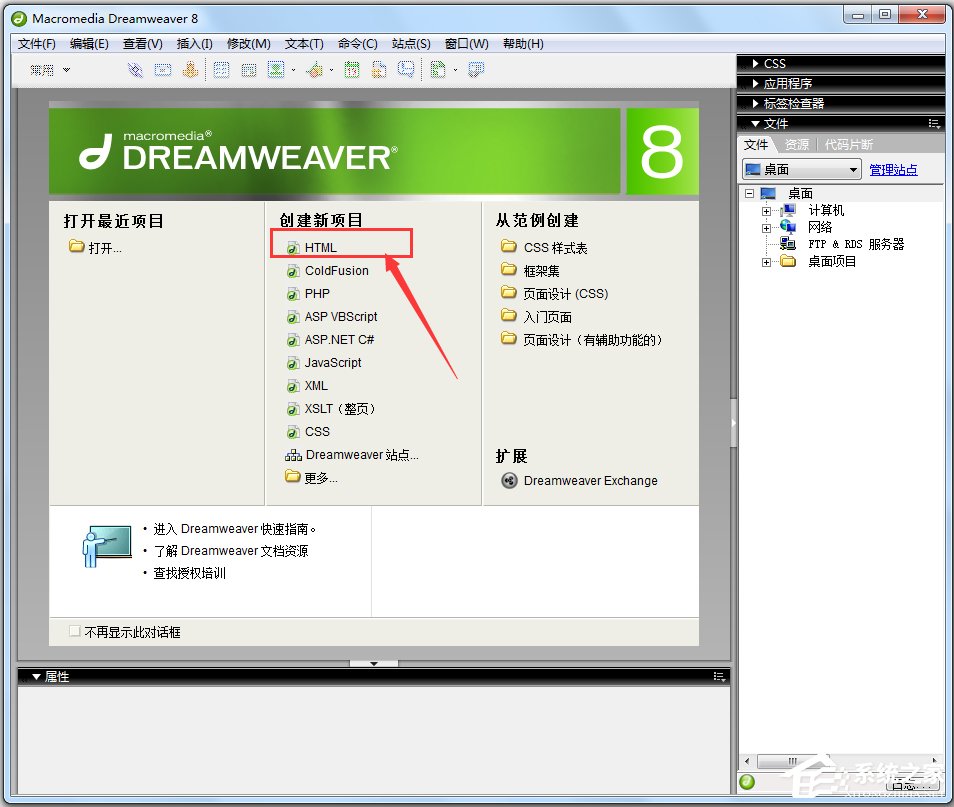
2、然后知识兔在Dreamweaver选项的中,知识兔选择新建一个Html文件,这个是制作网页的前提哦;

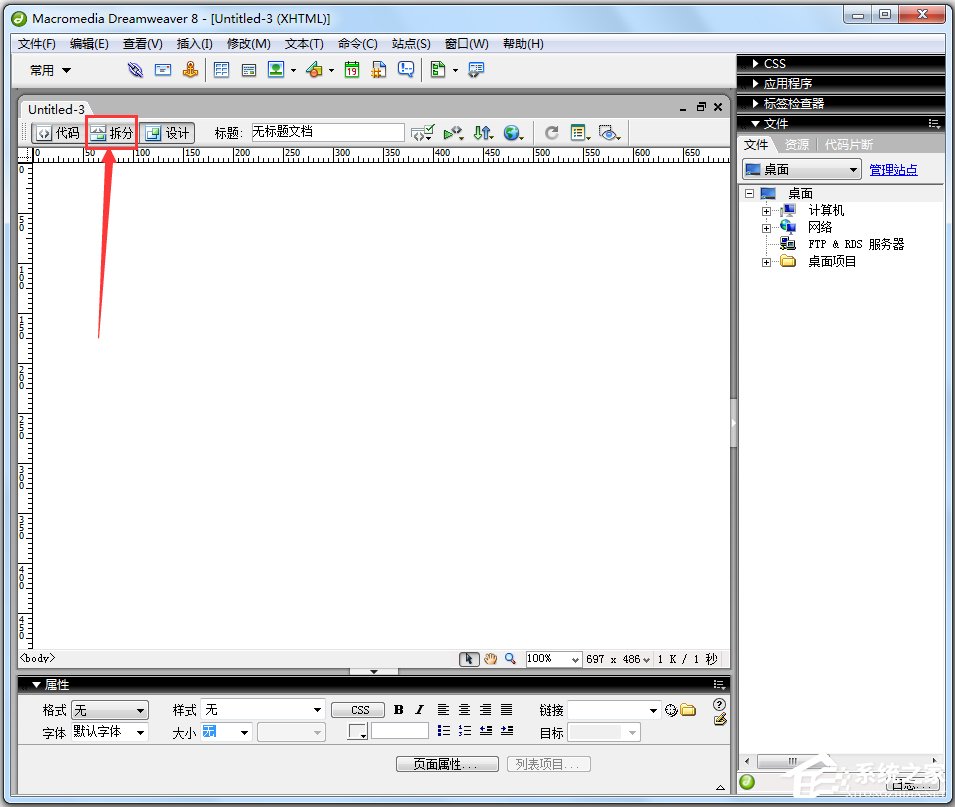
3、在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,知识兔选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;

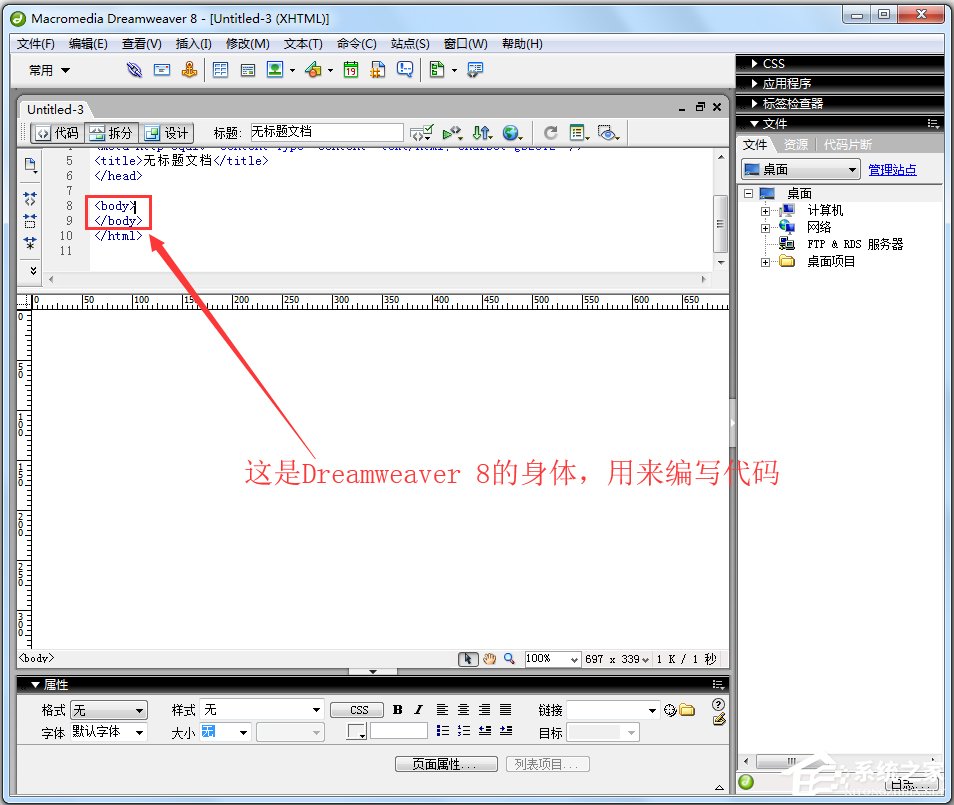
4、首先知识兔要了解Dreamweaver的整体框架,了解在哪里编写代码;

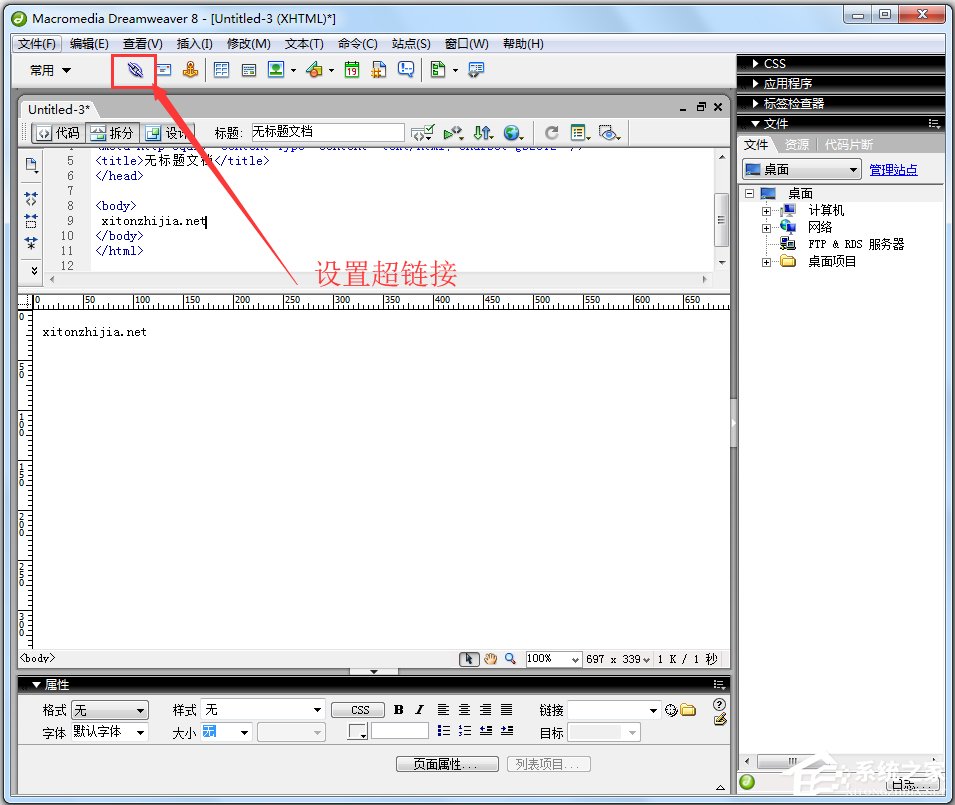
5、找到设置超链接的选项,进行设置;

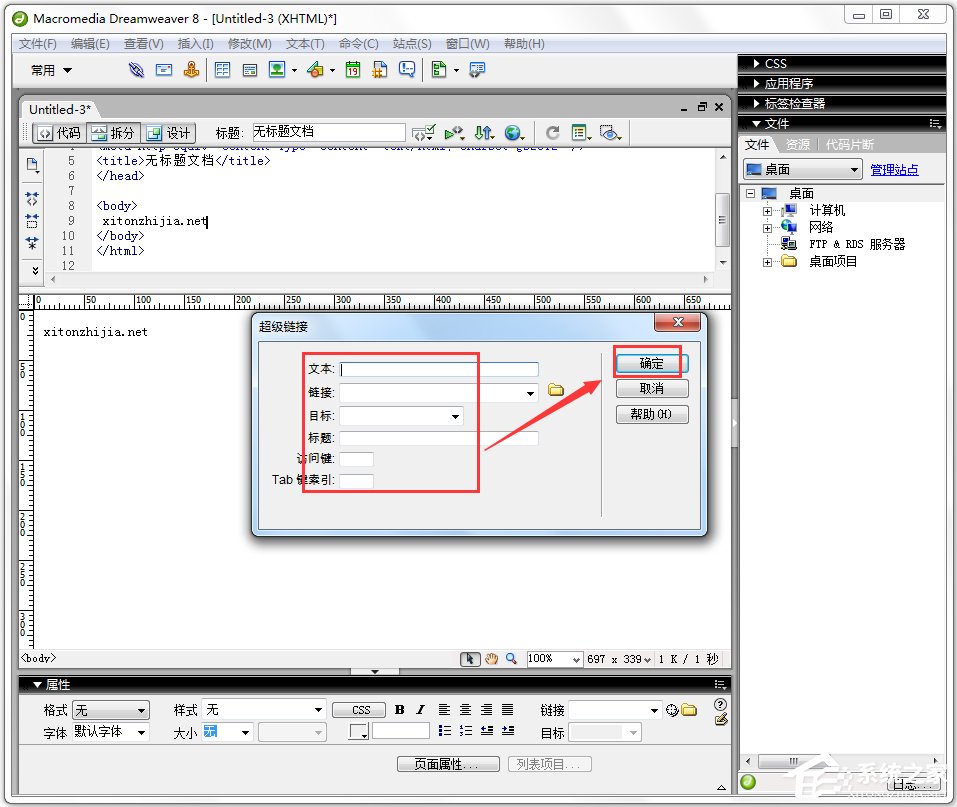
6、点超链接的设置后,会出现一个对话框,是对链接进行设置的;

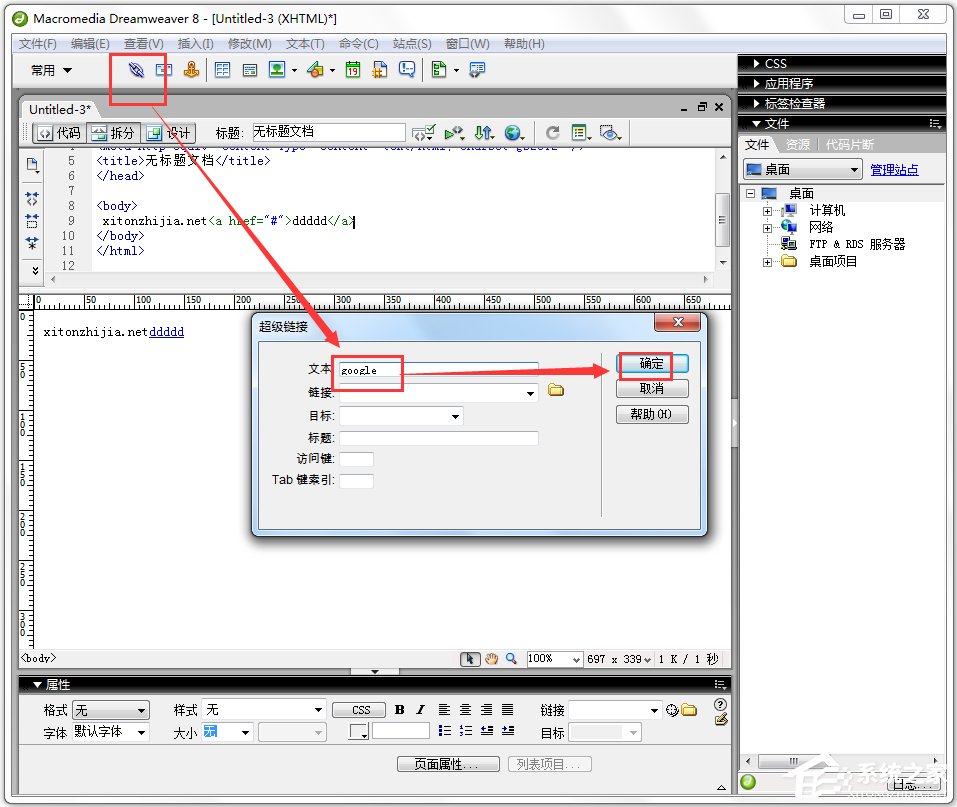
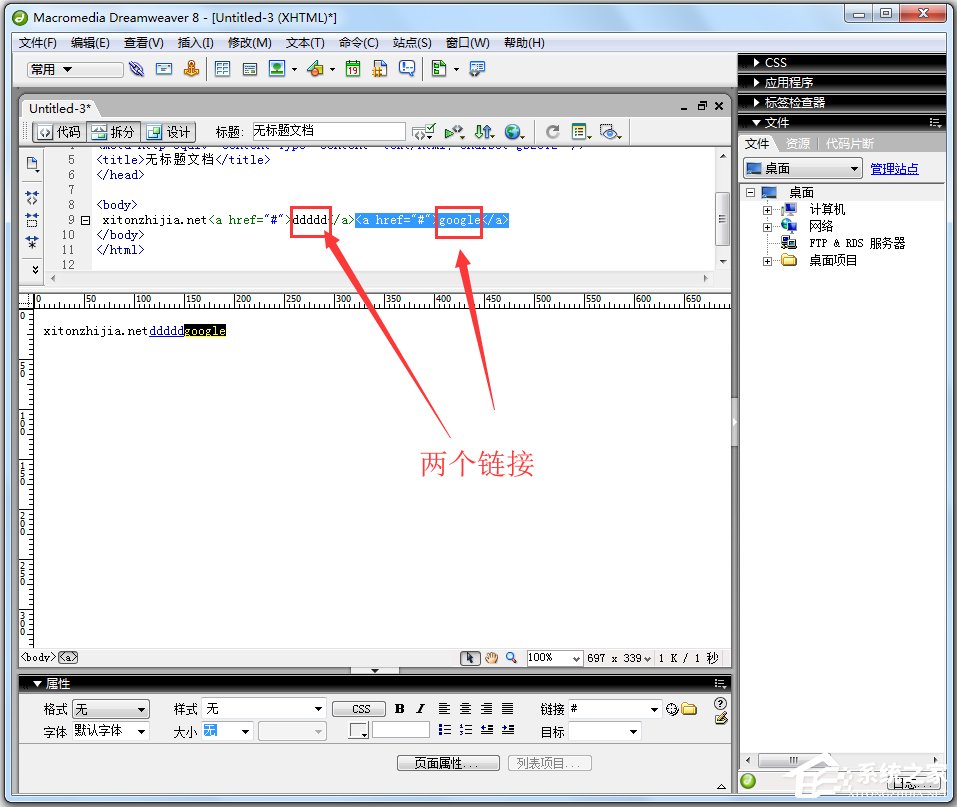
7、相同的方法,再添加一个谷歌的跳转链接,同理;

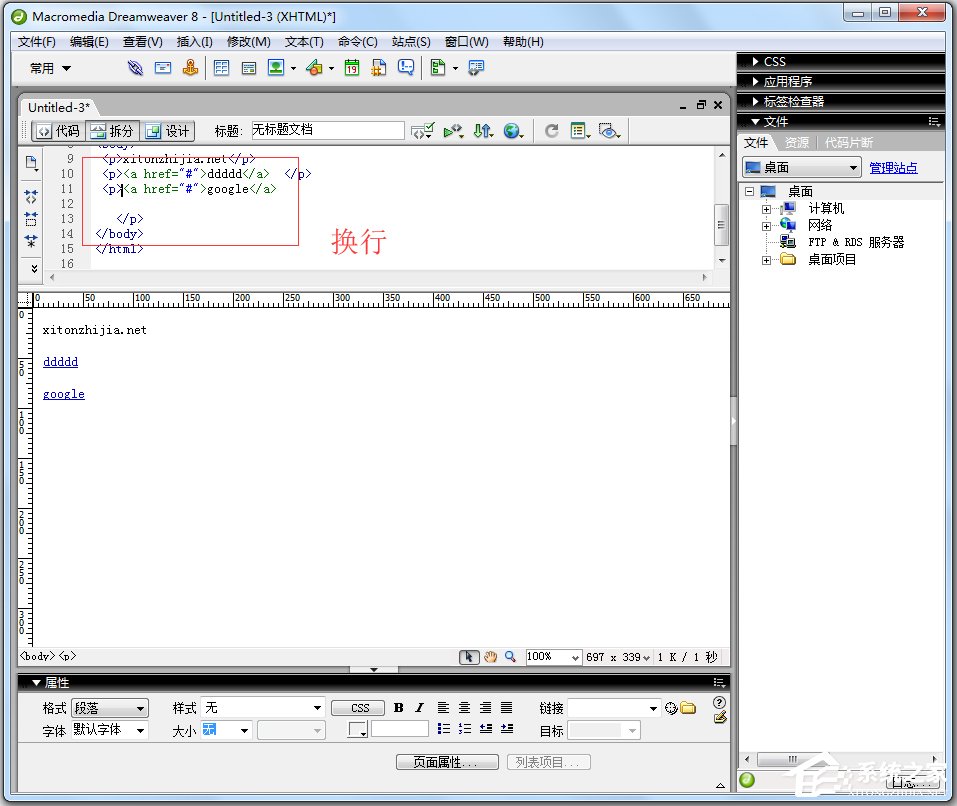
8、两个链接都制作成功后,知识兔可以稍作小小的修改,是网页更加好看一些,在两个链接中添加换行的标签;


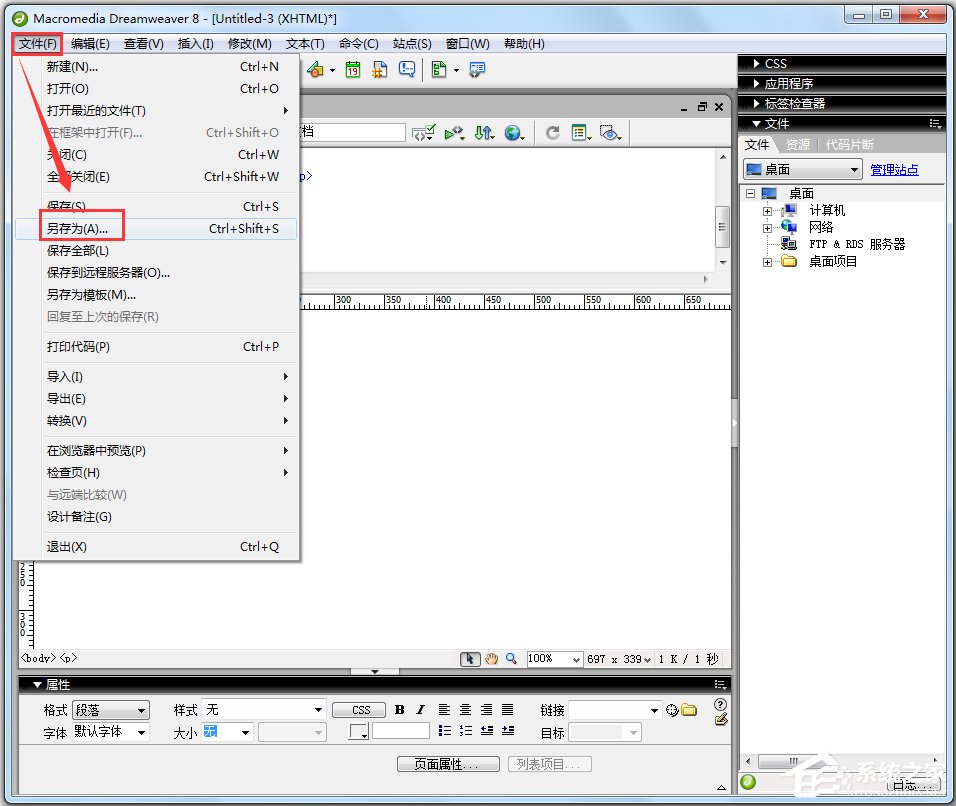
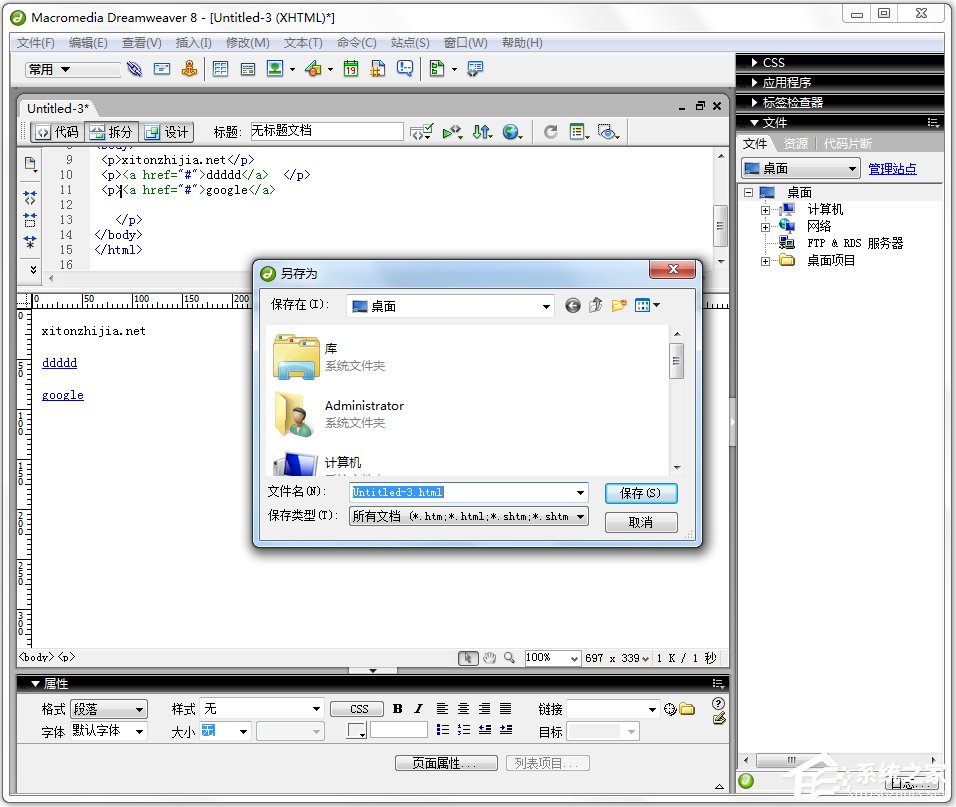
9、代码程序编写好后,记得保存html文件,Ctrl+s就可以了;


10、网页文件保存好后就可以预览效果了,在Dreamweaver页面中,按F12就可以预览了

下载仅供下载体验和测试学习,不得商用和正当使用。





![MAGIX Samplitude Music Studio 2020破解版 v25.0下载(附破解补丁)[百度网盘资源]](https://www.xue51.com/uppic/190723/201907231816449270.jpg)
![终结者莉莉骑士的救赎steam破解版-终结者莉莉骑士的救赎汉化破解版下载 v0.71[百度网盘资源]](https://www.xue51.com/uppic/210625/202106251616519618.jpg)