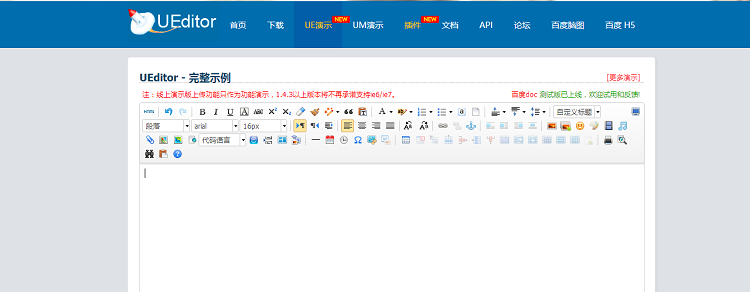
UEditor下载|UEditor官方最新版 v1.4.3.3下载
UEditor是百度分享的一款功能强大的文本编辑器,具有轻量、可定制、用户体验优秀等特点。开源基于BSD协议,所有源代码在协议允许范围内可自由修改和使用。百度UEditor的推出,知识兔可以帮助不少网站开发者在开发富文本编辑器所遇到的难题,节约开发者因开发富文本编辑器所需要的大量时间,有效降低了企业的开发成本。你可以把UEditor安装在很多后台中

软件亮点
*用户体验
屏蔽各种浏览器之间的差异,分享良好的富文本编辑体验。
*定制下载
细粒度拆分核心代码,分享可视化功能选择和自定义下载。
*开源免费
开源基于MIT协议,知识兔支持商业和非商业用户的免费使用和任意修改。
*功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
*专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
软件优势
*满足不同层次用户需求,更加适合团队开发
*体积小巧,性能优良,知识兔使用简单
*丰富完善的中文文档
*多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari 和Chrome
*分层架构,方便定制与扩展
*拥有专业QA团队持续支持,已应用在百度各大产品线上
*更好的使用体验
软件使用教程
Ueditor编辑器软件特色
体积小巧,性能优良,知识兔使用简单
分层架构,方便定制与扩展
满足不同层次用户需求,更加适合团队开发
丰富完善的中文文档
多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari和Chrome
更好的使用体验
拥有专业QA团队持续支持,已应用在百度各大产品线上
Ueditor编辑器怎么安装?
1、引用JS;
ueditor.config.js
ueditor.all.min.js
lang/zh-cn/zh-cn.js
效果:
4.ueditor编辑器按钮配置方法
定制工具栏图标
UEditor 工具栏上的按钮列表可以自定义配置,只需要通过修改配置项就可以实现需求
配置项修改说明
修改配置项的方法:
1.方法一:修改 ueditor.config.js 里面的 toolbars
js方法
>``` 2. 方法二:实例化编辑器的时候传入 toolbars 参数(写在script代码块里)>`var ue = UE.getEditor(‘container’);`简单列表-注意toolbars数组里面只有一个数组时,编辑器上只有会有一行按钮,没有换行toolbars: [[‘fullscreen’, ‘source’, ‘undo’, ‘redo’, ‘bold’]]若想有多行列表-toolbars数组里面要有多个数组,每个数组占一行例子:把下面的代码放入高度后面:```htmltoolbars: [['fullscreen', 'source', 'undo', 'redo','bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript','removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist','selectall', 'cleardoc']]下载仅供下载体验和测试学习,不得商用和正当使用。