Axure_Axure rp快速原型设计工具最新官方版下载
Axure是一个专业的快速原型设计工具,知识兔让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
软件特色
1、简单的分享
只需单击一个按钮,Axure RP将您的图表和原型发布到云端或本地的 Axure Share 。只需发送一个链接(和密码),其他人就可以在浏览器中查看您的项目。在移动设备上,知识兔适用于iOS和Android的浏览器或Axure Share App。
2、快速灵活的图解
创建流程图、线框图、模型、用户旅程、人物角色、思维板等。快速地从内置或自定义库中拖放元件来创建图表。然后知识兔使用填充、渐变、线条样式和文本格式进行样式设置。注释图表和原型,知识兔以指定功能、跟踪任务或存储项目信息。
3、创建原型,无需编码
使用条件逻辑、动态内容、动画、数学函数和数据驱动的交互来创建简单的知识兔点击图或功能强大的丰富原型,而无需编写任何代码。
4、更简单的团队合作
Axure RP允许多个人同时处理同一个文件,使您的团队更容易一起工作。在Axure Share或SVN上创建“团队项目”,并使用签入和签出系统管理更改,团队项目还会记录每次签到时的备注及更改历史记录。
软件功能
1.导航面板
在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
2.页面的添加、删除和重命名
知识兔点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,知识兔点击 “Delete Page” 按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
3.页面组织排序
在页面导航面板中,通过拖拉页面或知识兔点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。知识兔打开页面进行设计在页面导航面板中,鼠标知识兔双击页面将会在线框面板中打开页面以进行线框图设计。
4.控件
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
5.添加控件
从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。控件可以从一个线框图中被拷贝(Ctrl+C),然后知识兔粘贴(Ctrl+V)到另外一个线框图中。
6.操作控件
添加控件后,在线框图中点选该控件,然后知识兔可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在Object 工具栏上的按钮进行。
7.编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标知识兔双击:鼠标知识兔双击某个控件,可以对控件的最常用属性进行编辑。例如,知识兔双击一个图片控件可以导入一张图片;知识兔双击一个下拉列表或列表框控件可以编辑列表项。
工具栏:知识兔点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
8.注释
可以为控件添加注释,以说明控件的功能。
9.添加注释
在线框图中选择控件,然后知识兔在控件注释和交互(Annotations and Interactions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
10.自定义字段(Fields)
通过主菜单Wireframe->CustomizeAnnotation Fields and Views 或知识兔点击面板上Annotations 头部的“CustommizeFields and Views” 然后知识兔在弹出的 CustommizeFields and , Views对话框中可以添加、删除、修改、排序注释字段。
11.脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。
12.页面备注
页面备注可对页面进行描述和说明。
13.添加页面备注
在线框图下面的Page notes 面板中可以添加页面备注内容。
14.管理页面备注
通过自定义页面备注,可以为不同的人分享不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不15.同类别的页面备注。

使用教程
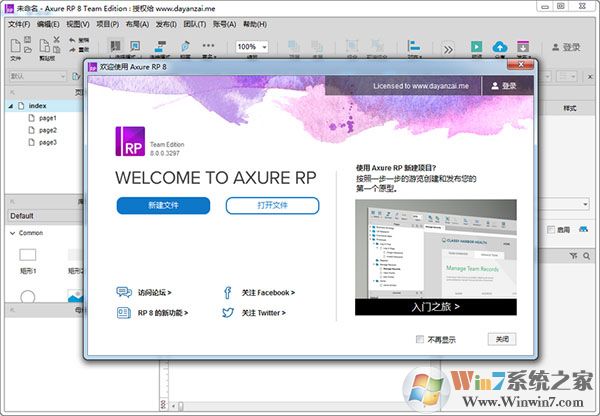
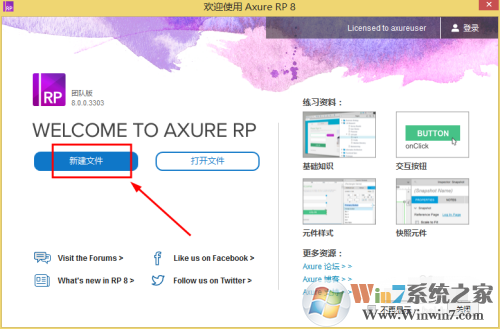
1、在打开AxureRP之后,知识兔可以在首页选择“新建文件”,这样便可以开始建立一个新的项目。
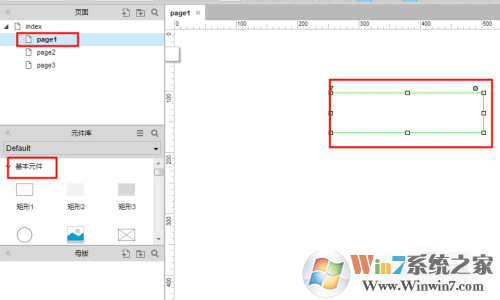
2、知识兔选择左侧栏中的“page1”,在右边边框中开始创建新的界面内容。在元件库中选择一个新的元件拖拽至右边边框即可。比如拖拽一个矩形框。
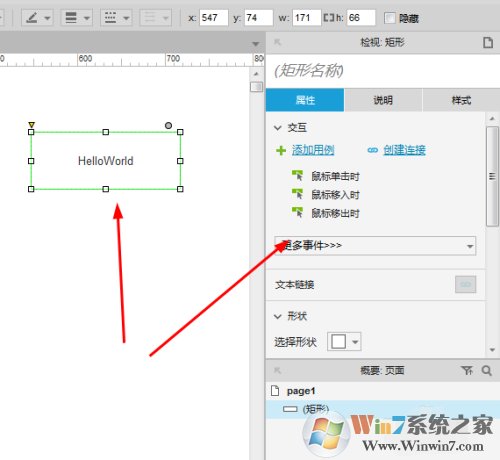
3、针对某一具体部件,知识兔可以选中元件,然后知识兔在其右侧“属性”栏中设置相应部件属性值即可,比如在矩形框中输入适合的文字。
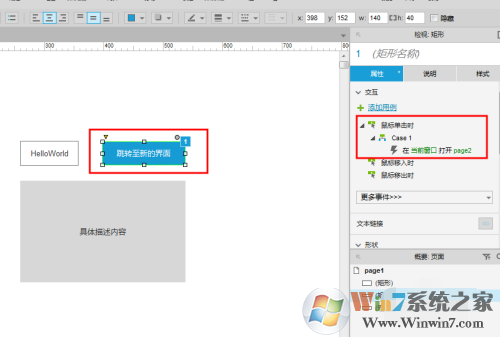
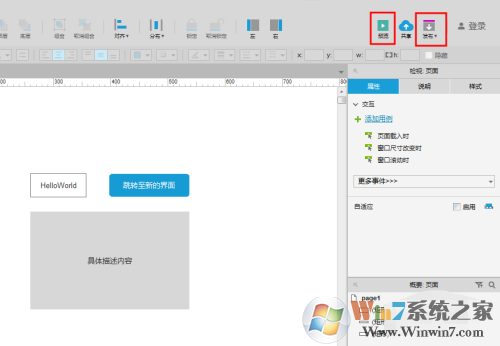
4、如果知识兔需要跳转至其他界面,知识兔可以拖拽一个按钮至界面,并且知识兔在相应的按钮中设置链接,知识兔点击设置按钮属性值“创建链接”,并且知识兔选择相应的跳转界面。
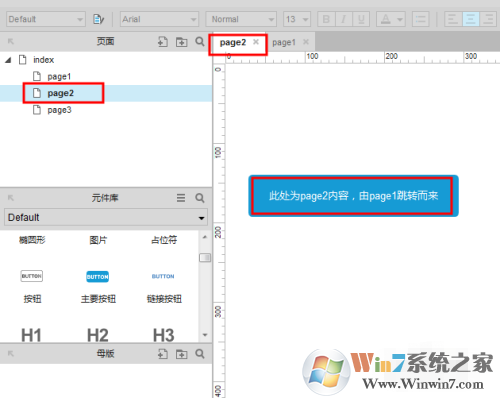
5、与此同时,知识兔需要设置跳转界面(新界面)page2内容,知识兔选择“page2”添加新的元件并且知识兔修饰即可,其操作与page1基本相似。
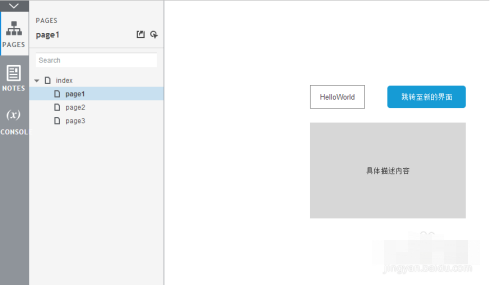
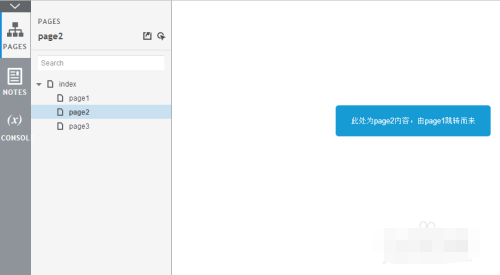
6、界面布局完成之后,知识兔便可以知识兔点击右上角“预览”查看效果,效果图会在网页中展示。如果知识兔不满意预览图,还可以返回继续修改。


以上就是Axure rp的介绍以及下载地址,喜欢的朋友赶快下载吧!
下载仅供下载体验和测试学习,不得商用和正当使用。