Firefox 73为开发者带来的亮点一览
Firefox 73于前两天刚刚发布,Mozilla的高级技术作者 Chris Mills在最新发表的一篇文章中,为大家分享了此次更新给开发者分享的亮点,下面一起来看看:
Web平台语言功能
最新版的Firefox为Web平台分享了不少改进。首先是添加了CSS逻辑属性,知识兔包括overscroll-behavior-block和overscroll-behavior-inline。这些新属性分享了overscroll-behavior-x和overscroll-behavior-y的逻辑替代,它们使开发人员能够更好地控制浏览器的行为,尤其是在达到滚动区域的边界时。
此外,现在还可以在DateTimeFormat.prototype.formatToParts()方法中使用yearName和relatedYear字段。CJK(中文、日文、韩文)日历由此受益,知识兔从而可以启用一些格式设置选项。
HTMLFormElement接口也有了一个新方法requestSubmit()。与旧的commit()方法不同,requestSubmit() 的行为就像单击了指定的提交按钮一样,而不仅仅是将表单数据发送给接收者。这将触发提交事件,并在实际数据提交之前检查表单的有效性。与此同时,旧的方法仍然可用。
DevTools更新
此版本还带来了一些DevTools更新。Chris 表示,他们经常通过@FirefoxDevTools Twitter帐户不断对DevTools用户进行调查,结果因此产生了许多有用的更新。 例如,知识兔根据其中一项反馈,现在可以从“Inspector’s Changes”面板中复制更清晰的CSS代码段,输出中的+和-号不再是复制文本的一部分。
稳定且快速
此版本的DevTools着重于提高性能。在“Network”面板中收集快速启动请求的过程变得更加轻快,这使得UI更加灵活。同样的,大型的源映射脚本现在在Debugger中也加载得更快,并且知识兔减轻了控制台的负担。
当在加载页面上打开DevTools时,在调试器中加载正确的源代码并非那么容易。因为实际上,现代浏览器被解析、渲染或执行,甚至不再被需要时,它们是很擅长清除原始文件的。而 Firefox 73使脚本加载更加可靠,并能够确保开发人员获得正确的文件进行调试。
更智能的控制台
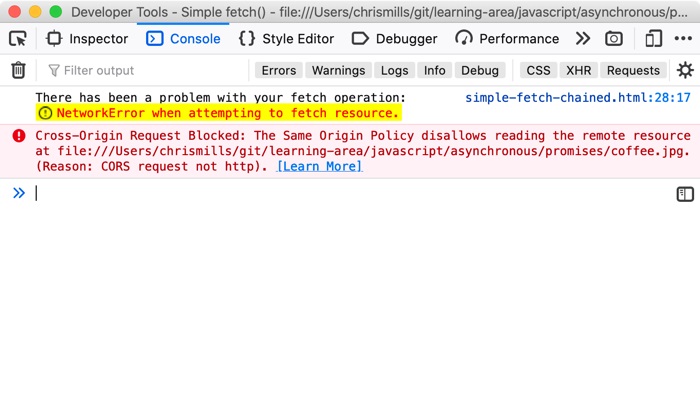
此前,CORS network errors 只是被显示为警告,因此当资源无法加载时,它们很容易被忽略。现在,它们正确地被报告为错误,而不是警告,知识兔从而具有了应有的可见性。
另外,表达式中声明的变量现在将包含在自动完成中。此更改使在多行编辑器中创作更长的片段变得更加容易。用于自动关闭括号的DevTools设置现在也可以在控制台中使用,知识兔从而给开发者带来更接近在IDE中进行创作的体验。
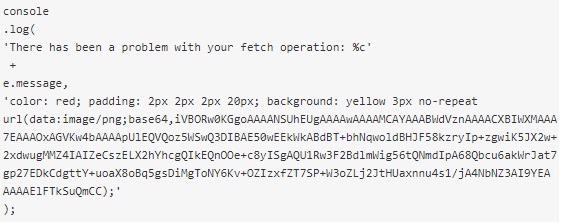
还有,你知道控制台日志可以设置背景样式吗?要获得更多的多样性,知识兔可以使用data-uris添加图像。该功能现在已经可以在Firefox中使用,Chris举了一个例子,他在Fetch示例之一中尝试了此操作:

然后知识兔得到了以下结果:

在Firefox 73中,参数也是默认显示的,这将使得记录JavaScript函数更加直观。
最后,关于控制台的部分,当在控制台中执行文本或正则表达式搜索时,知识兔可以通过在搜索项前加上“-”(即返回结果不包括该术语)来进行搜索。
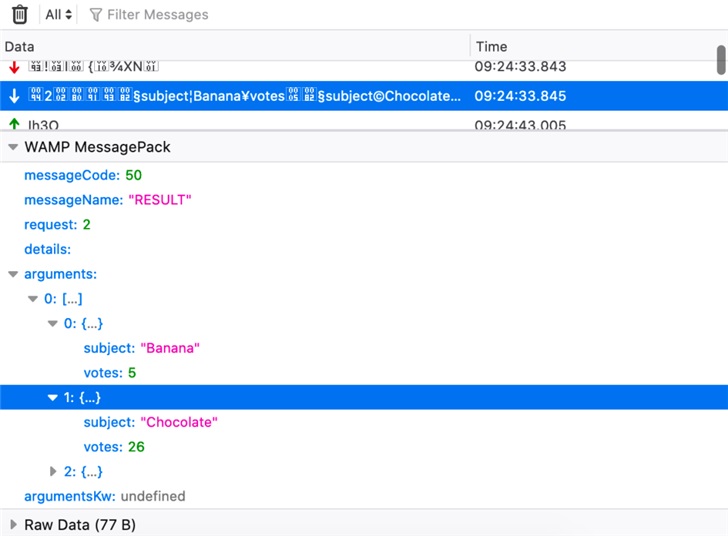
WebSocket检查器的改进
Firefox 71分享的WebSocket检查器现在可以很好地打印WAMP格式的消息(采用JSON、MsgPack和CBOR格式)。Inspector现在还可以指示何时关闭WebSocket连接。

下载仅供下载体验和测试学习,不得商用和正当使用。