WebStorm for Mac v2021.1.1 中文无限试用版

最聪明的编辑器
利用现代 JavaScript 生态系统的全部功能 – WebStorm 为您分享帮助!享受智能代码完成,动态错误检测,JavaScript,TypeScript,样式表语言和所有最流行的框架的强大导航和重构。
调试器
在 IDE 中轻松调试客户端和 Node.js 应用程序 – 在源代码中放置断点,探索调用堆栈和变量,知识兔设置监视,知识兔以及使用交互式控制台。
无缝工具集成
利用连接器,构建工具,测试运行器,REST 客户端和其他工具,这些工具都与 IDE 深度集成。但是,只要您需要终端,它也可以作为 IDE 工具窗口使用。
单元测试
在 WebStorm 中使用 Karma,Mocha,Protractor 和 Jest 运行和调试测试。立即在编辑器中或在方便的树视图中查看测试状态,您可以从中快速跳转到测试。
与 VCS 集成
使用简单的统一 UI 来使用 Git,GitHub,Mercurial 和其他 VCS。使用 IDE 中的可视化差异/合并工具提交文件,查看更改并解决冲突。
版本 2021.1.1 更新内容:
JavaScript 和 TypeScript 的代码完成更智能,对 Stylelint 的支持得到增强,内置 HTML 预览,知识兔用于选择编辑器字体粗细的新设置,知识兔以及用于处理请求的增强功能。
改进的 JSDoc 语法突出显示
为了使 JSDoc 注释更具可读性,知识兔实现了一些新选项,知识兔用于调整 JSDoc 标记值和类型的颜色方案。
内置的远程协作开发服务
现在,WebStorm 随 Code With Me 一起分享,Code With Me 是知识兔用于远程协作开发和结对编程的新服务。您可以使用它进行 实时编码,并 通过 IDE 与其他人交谈。
在 Vue 中支持 CSS 模块
从 v2021.1 开始,WebStorm 将支持.vue 文件中使用的 CSS 模块。IDE 将正确解析$ style 属性,为它们分享代码完成,导航和基本的重构功能。
改进了对 Stylelint 的支持
只需单击几下,即可使用 Stylelint 修复 CSS 代码。将鼠标悬停在文件中的问题上或将插入符号放在其上 Alt+Enter,然后知识兔按,然后知识兔选择 Stylelint:修复当前文件。
内置 HTML 预览
现在,您可以直接在 WebStorm 中预览静态 HTML 文件!您对 HTML 文件或链接的 CSS 和 JavaScript 文件所做的更改将被保存,并 自动重新加载预览,知识兔以便您查看更改。
安装教程
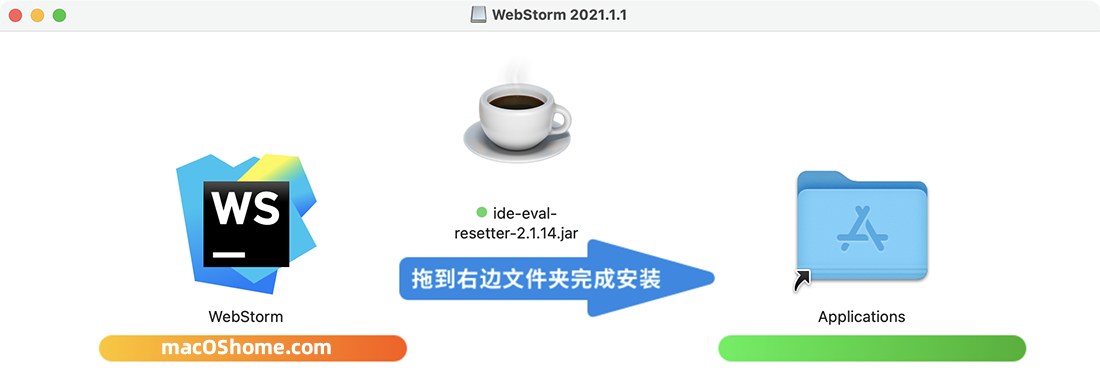
1.知识兔打开下载的dmg安装包,安装好软件;

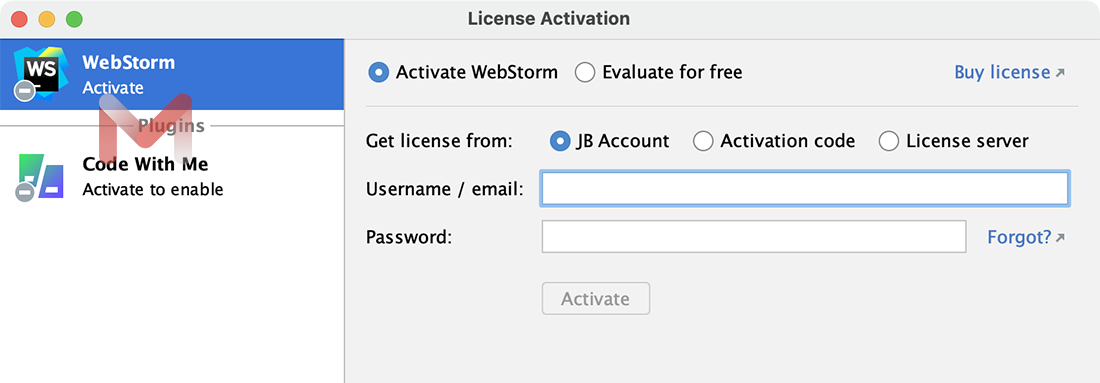
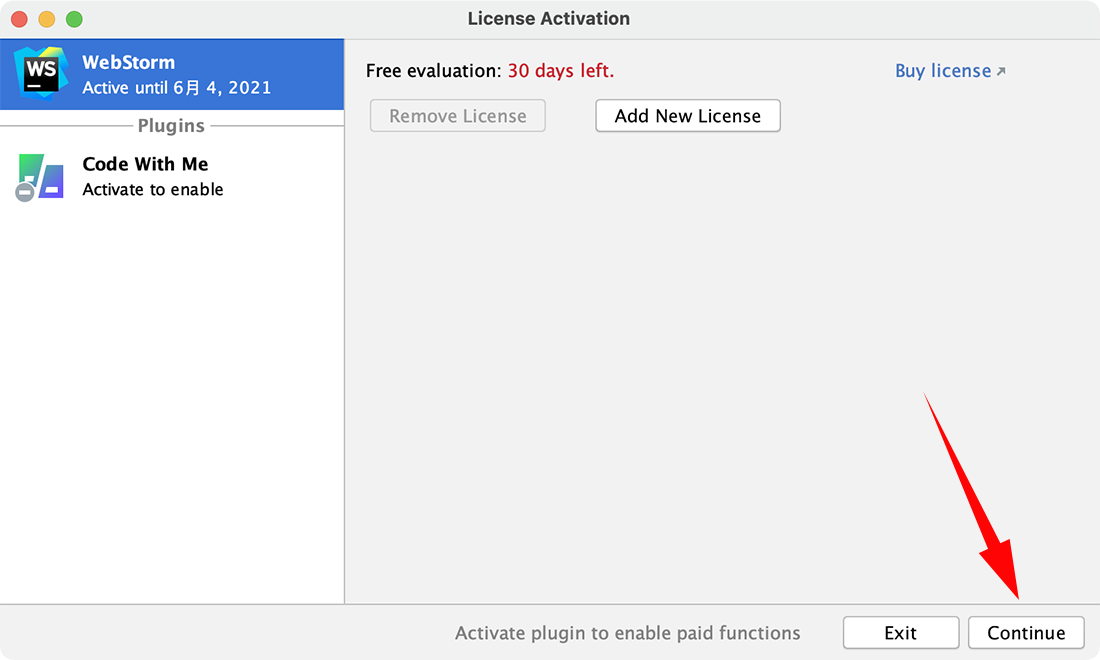
2.安装好后打开WebStorm软件,一路默认设置到下面License Activation界面之后;

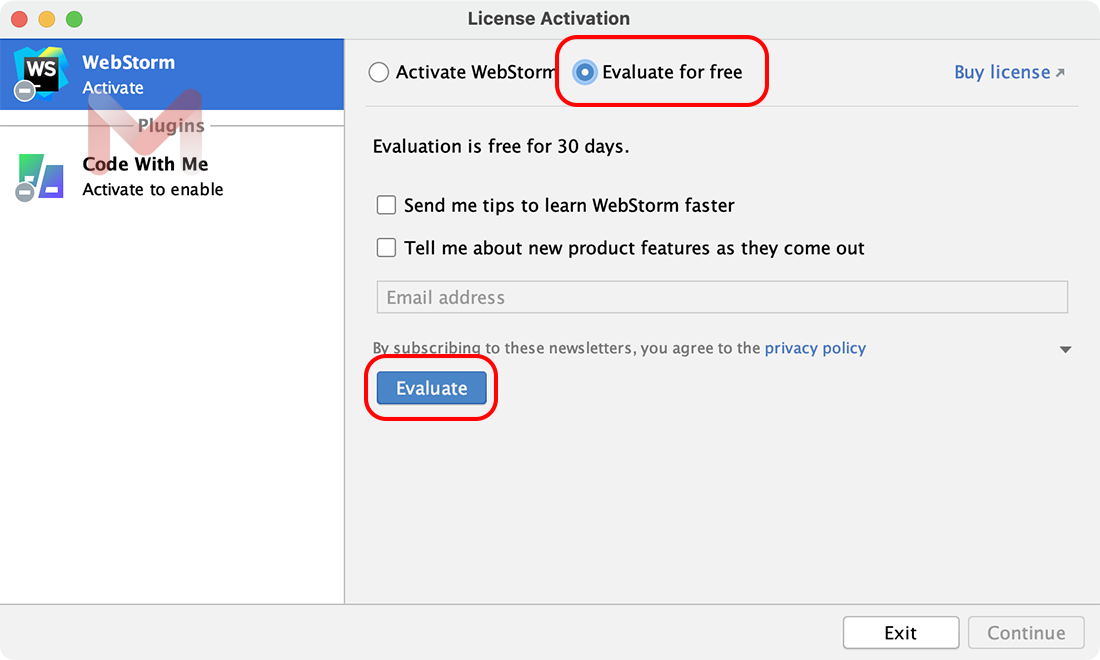
选择Evaluate for free,再知识兔点击 Evaluate;

下一步之后再知识兔点击 Continue继续;

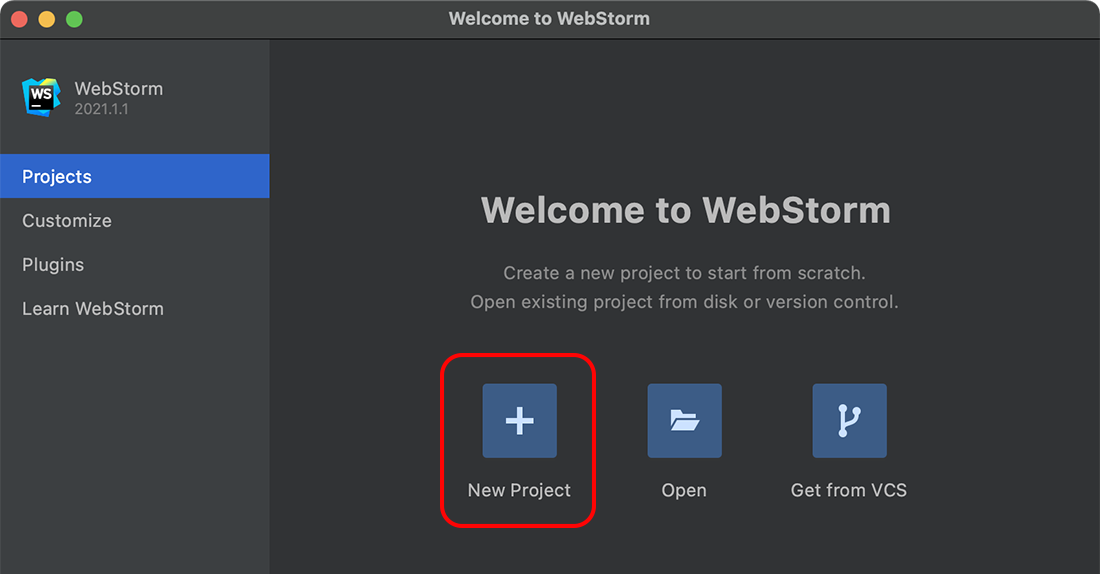
3.知识兔点击New Project ,随便新建一个空白的项目,然后知识兔继续;

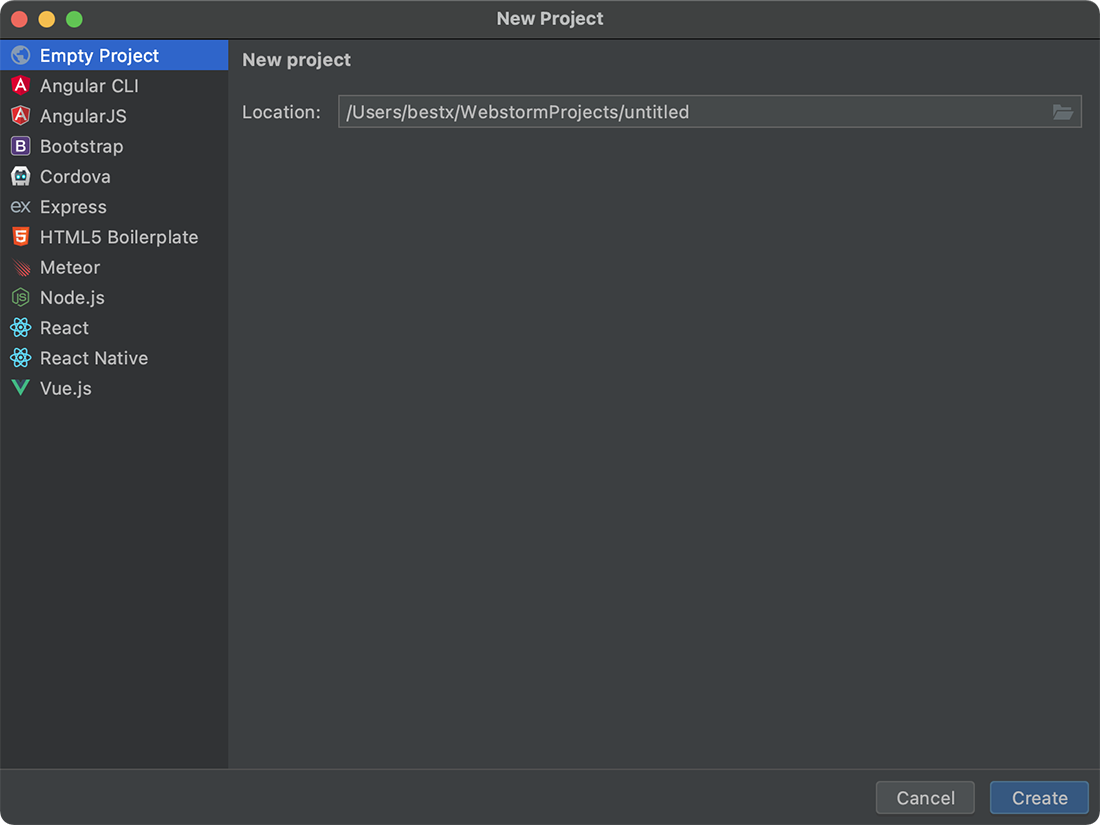
再知识兔点击Create创建一个空白项目;

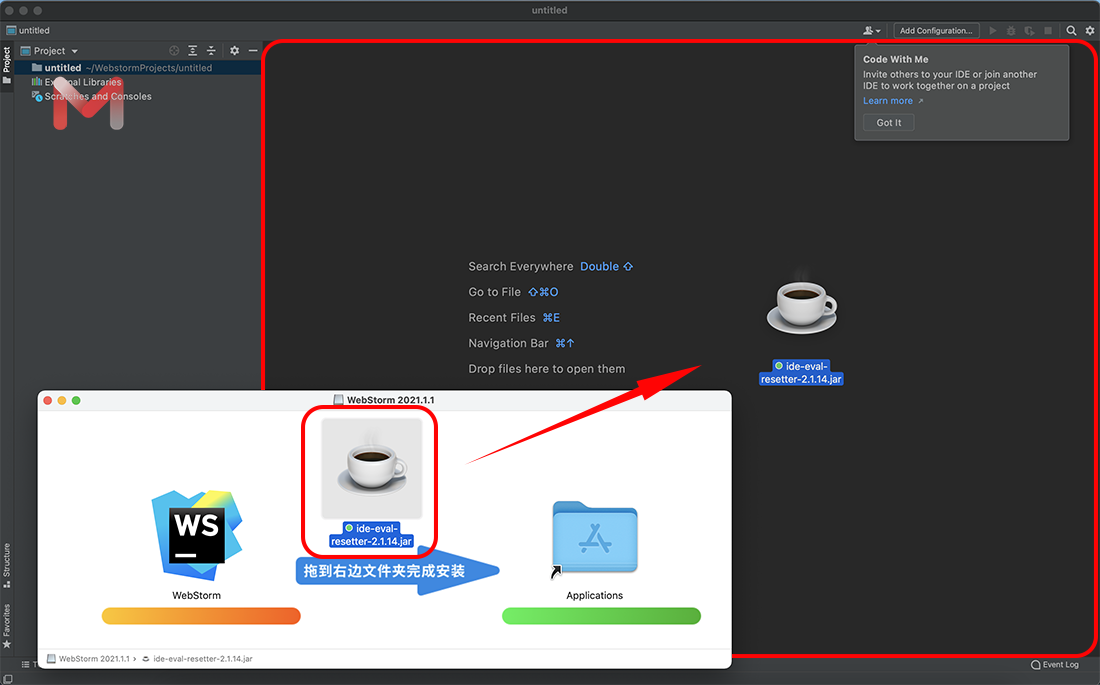
4.知识兔打开新建项目之后不要关闭项目窗口,然后知识兔再打开下载的dmg安装包,把dmg安装里面的ide-eval-resetter-2.1.14.jar文件拖到项目里面空白窗口里面安装,如下图所示:

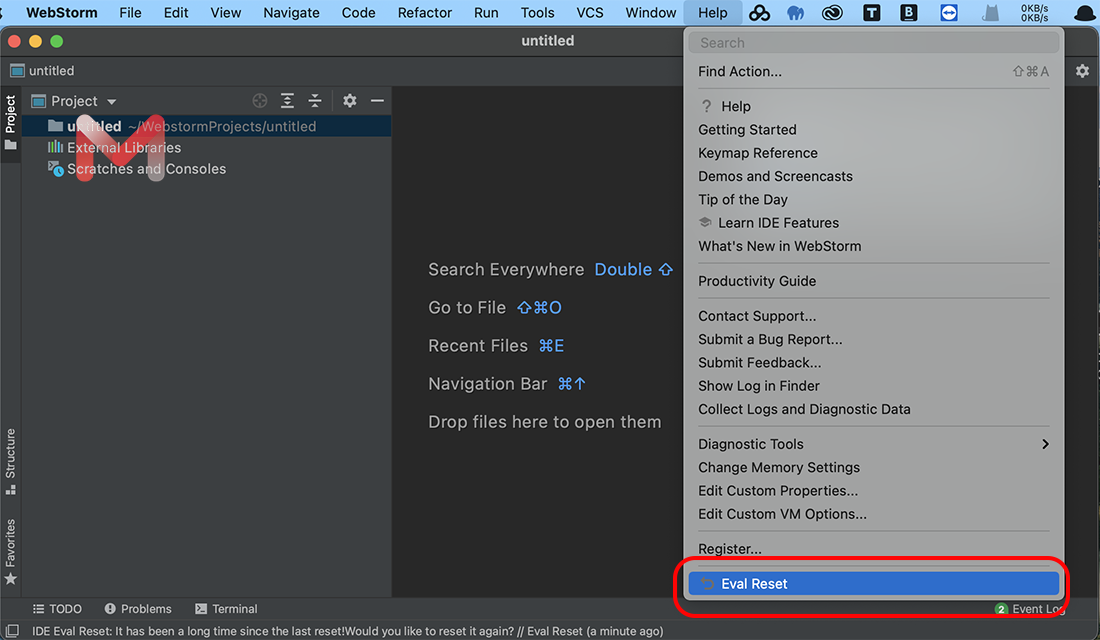
5.安装完文件之后在WebStorm顶部菜单栏目找到 Help –> Eval Reset ,然后知识兔知识兔点击 Eval Reset;

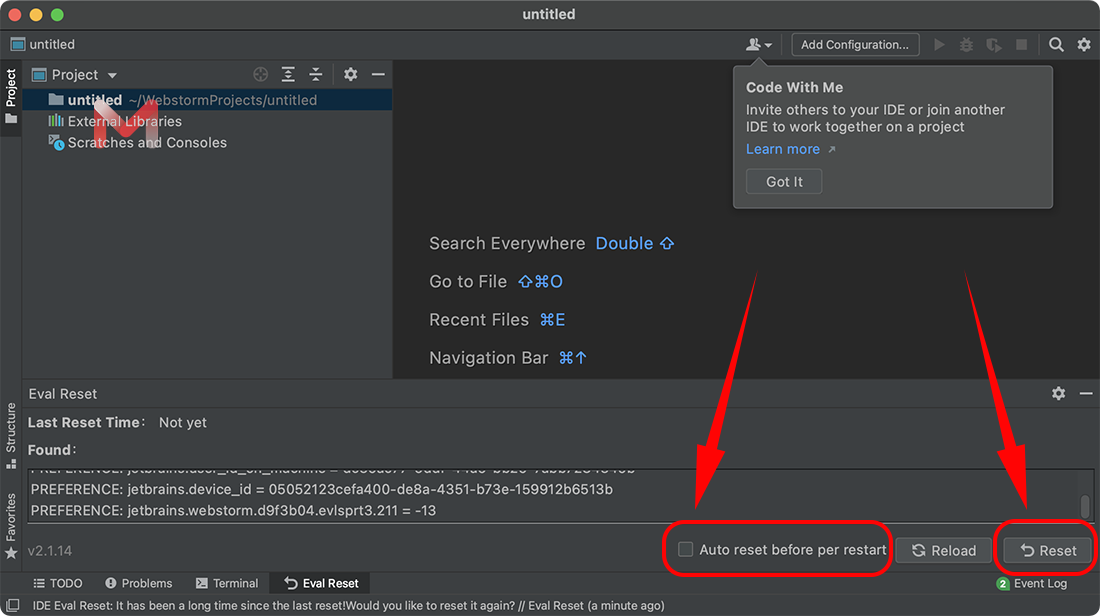
6.之后在WebStorm程序底部会弹出Eval Reset 小窗口,勾选Auto reset before per restart,然后知识兔知识兔点击 Reset;

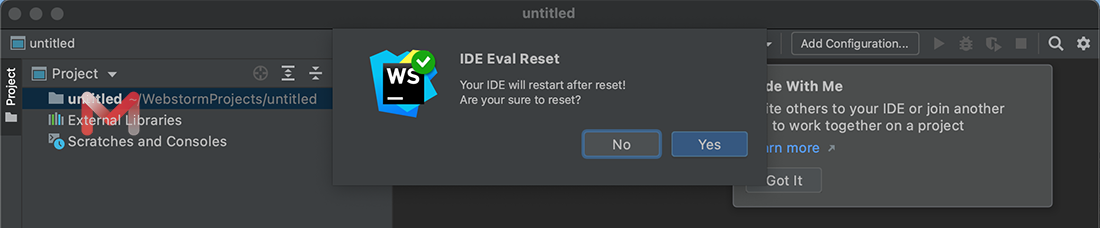
然后知识兔程序会提示IDE Eval Reset ,知识兔点击 YES,

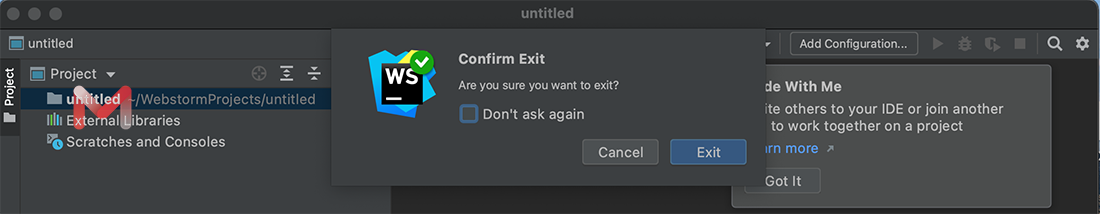
提示Confirm Exit,再知识兔点击Exit 退出就完成了无限试用设置了,之后程序每次打开都会自动重启为30天试用。

汉化教程
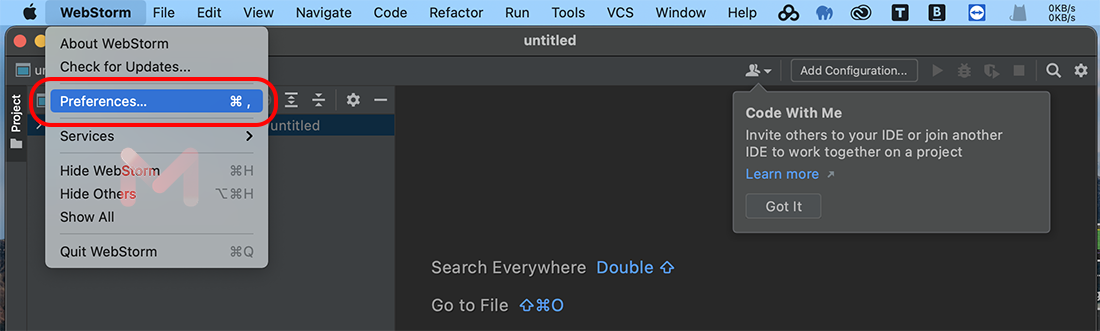
1.知识兔打开WebStorm,知识兔点击WebStorm菜单,知识兔选择Preferences…;

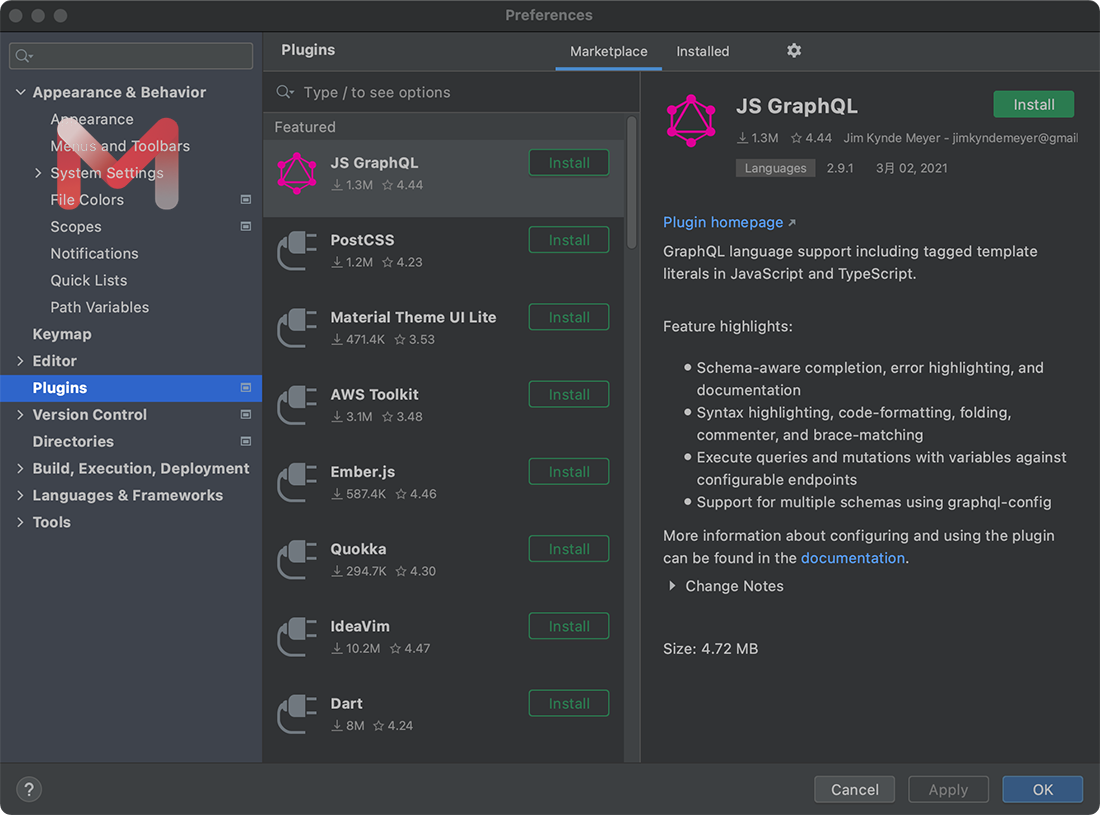
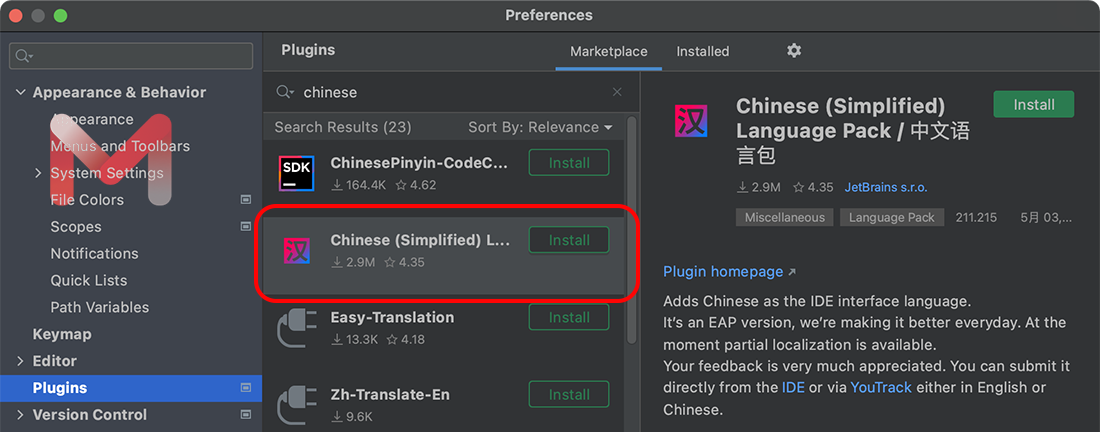
2.在Preferences 设置界面知识兔点击Plugins,在Type / to see options 的搜索框输入Chinese;

3.然后知识兔找到Chinese(Simplified)Language Pack /中文语言包,再知识兔点击 Install安装;

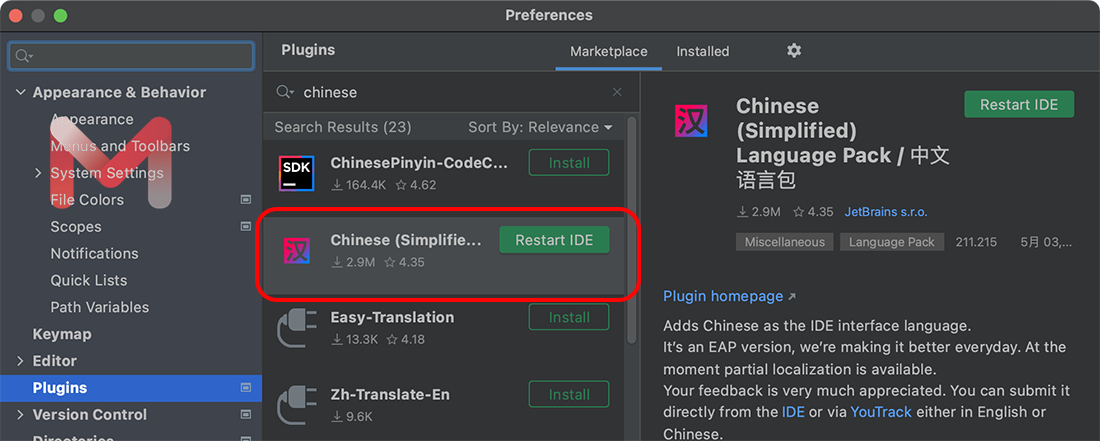
4.安装完成后会显示Restart IDE,然后知识兔知识兔点击Restart IDE按钮重启IDE;

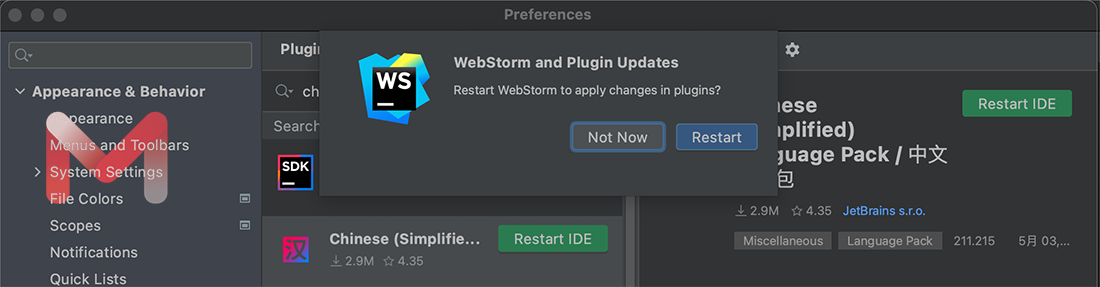
提示WebStorm and Plugin Updates,知识兔点击Restart退出软件,再打开就是中文版本了。

下载仅供下载体验和测试学习,不得商用和正当使用。







![CarSim2016破解版32位/64位下载(附安装教程)[百度网盘资源]](https://www.xue51.com/uppic/180409/201804091508231485.jpg)
