Fehelper下载_Fehelper(Web前端助手)插件下载
Fehelper是一款Web前端助手,该插件的主要功能是使用者对网页代码进行字符串编解码、代码美化、代码压缩、JS正则表达式匹配,通过安装该插件知识兔就可以把浏览器直接变成前端语言开发的平台,知识兔帮助web前端开发人员大大加快网页开发的速度与效率,是开发人员的不二之选!

Fehelper插件 使用方法
1、知识兔小编这里使用的是chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的web前端助手 fehelper插件,并拖入扩展程序页即可。
2、安装完成,知识兔打开一个网站试试。
3、打开网站后,只需知识兔点击FeHelper插件图标即会出现下拉框,里面有包括字符串编解码、JSON格式化查看、代码美化工具等实用功能,知识兔点击即可使用。
4、尝试字符串编解码功能,知识兔点击下拉框里的同名功能栏就会弹出一个页面,只需将字符串输入或粘贴进空白窗口中即可解码成其他格式的编码。
5、接着再尝试代码美化工具,知识兔使用方法跟上面一样,在弹出页面后,将需要美化的代码复制粘贴进空白窗口,知识兔选择相应的代码美化,再点格式化即可成功。
6、最后就是二维码生成工具,知识兔使用步骤同上,弹出页面后,将需要生成二维码的网页链接复制粘贴在窗口后,编辑尺寸大小和颜色并选择是否需要图标来确定二维码格式,之后再点生成QR图!
Fehelper 特点
1、网页页面取色工具
出示一个网页页面取色的专用工具,随意网页页面均可应用,便捷大伙儿在开发设计全过程里能精确获得某原素的颜色值,知识兔从此无需截屏后再根据Photoshop取色了。
2、代码压缩
包含Web前端开发Javascript代码压缩、CSS代码压缩、HTML代码压缩。
3、JSON插口全自动格式化查询
如果知识兔你浏览的插口(开启的网页页面)回到的是一个JSON格式的数据信息,FeHelper会全自动将內容开展格式化解决,有助于您的查询。
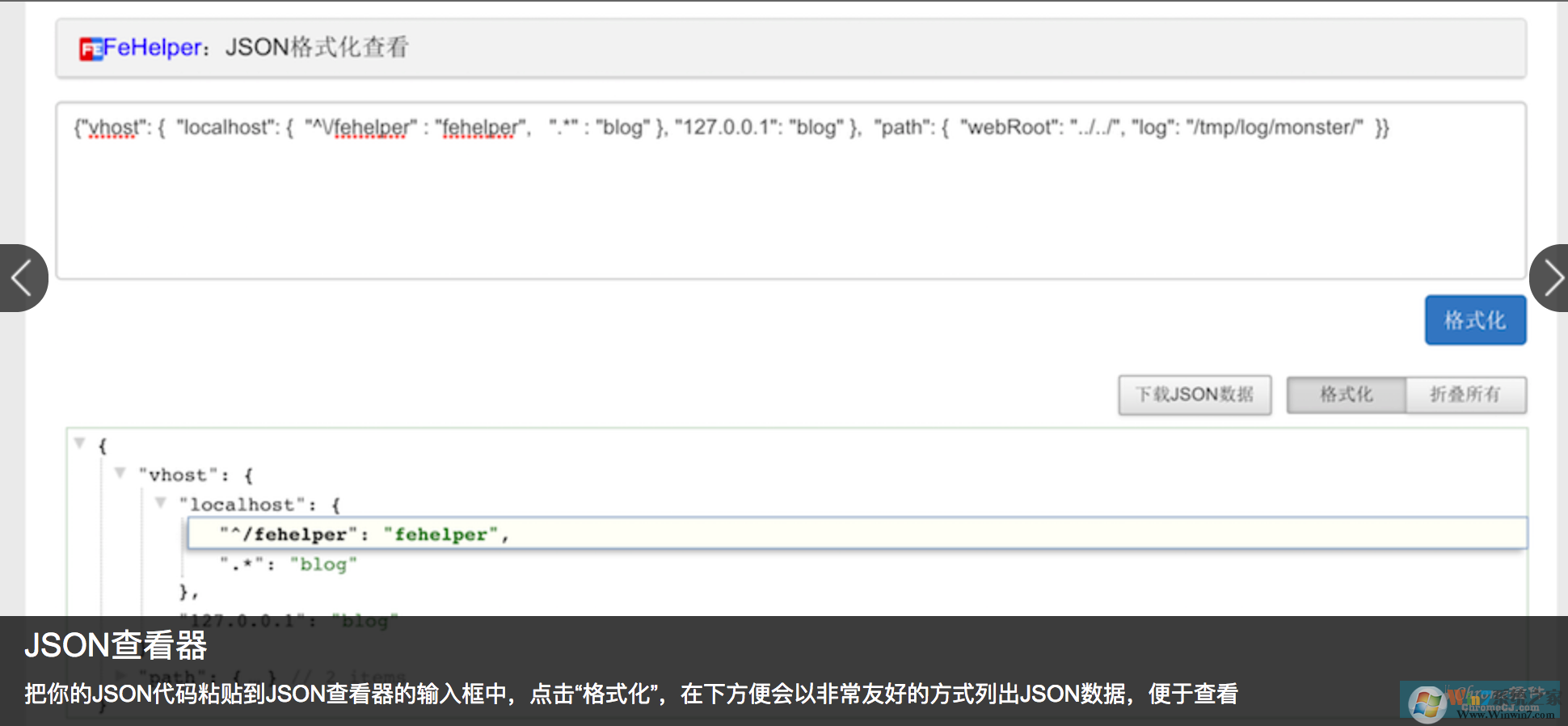
4、JSON查看器
将你的JSON代码黏贴到JSON查看器的文本框中,点一下“格式化”,在下便捷会以十分友善的方法列举JSON数据信息,有助于查询。
5、代码美化
包含Javascript代码美化、CSS代码美化、HTML代码美化;实际上全部C系的代码,都能够根据Javascript代码美化专用工具开展格式化查询。
6、照片Base64编码
对图片文件开展base64编码,立即复制datauri格式的数据信息。
7、字符串数组编码解码
包含Unicode编码和编解码、UTF-8字符串编码和编解码、Base64字符串数组编码解码、字符串数组MD5编码,前端开发十分好用的专用工具。
下载仅供下载体验和测试学习,不得商用和正当使用。







![圣剑传说玛娜传奇汉化免安装版下载(附金手指) v1.0[百度网盘资源]](https://www.xue51.com/uppic/210626/202106261530511147.jpg)
