DevTools软件下载-DevTools汉化工具 V2.0免费版下载
DevTools汉化工具是一款Chrome浏览器汉化开发者工具,知识兔可以对Chrome开发者工具DevTools进行汉化,汉化小工具方便译文替换,不用那么繁琐,可达到90%汉化,对没有英文基础的需要使用DevTools的朋友非常有用!

DevTools软件特色
1、DevTools汉化对Chrome开发工具DevTools进行汉化,形成中文页面,方便用户进行开发和调试。
2、译文替换进行译文替换,准确识别工具中的单词,而且知识兔还可以对译文进行简单的编辑操作。
3、使用方使用简单方便,只需要几个简单的步骤就可以完成,工具自动帮助用户进行页面汉化。
使用教程
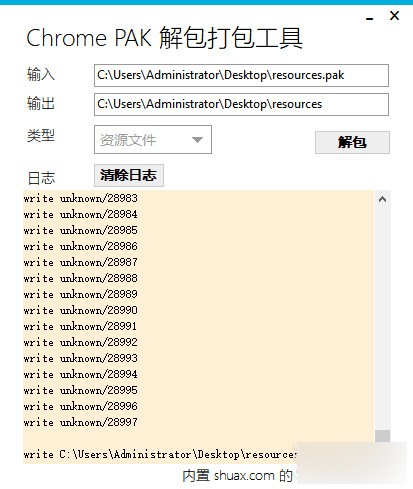
Devtools汉化首先去Chrome浏览器目录里面找到名为“resources.pak”文件拷贝出来,同时也做好备份,防止文件丢失,把拷贝出来的“resources.pak”用解包软件进行解包。

解包后会得到一个名为“resources”目录和一个“resources.json”文件,然后知识兔打开汉化小工具
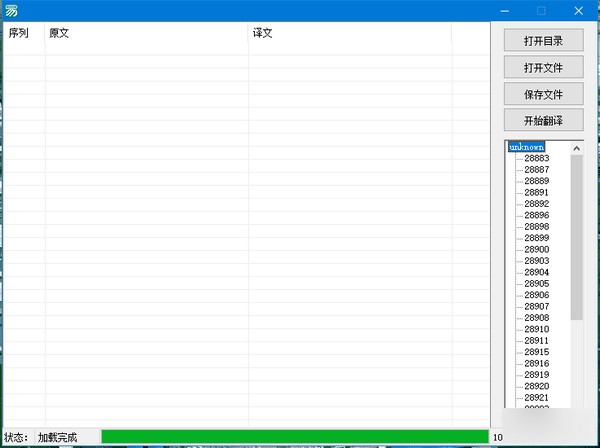
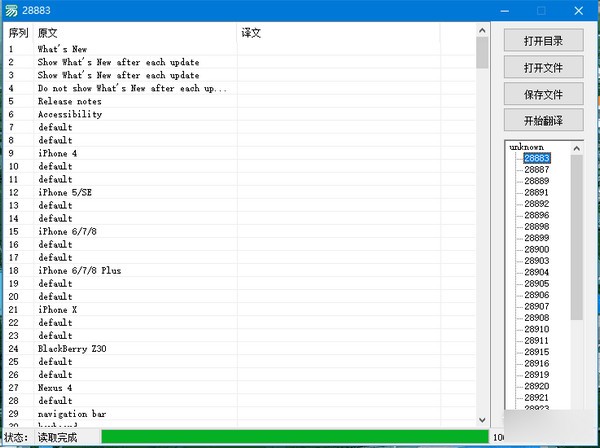
注意一定要将原文和译文两个文件放在汉化小工具相同目录下,否则会汉化失败,知识兔打开汉化工具后知识兔点击打开目录,知识兔选择“resources\unknown”。下面树形框就会显示出需要汉化的文件。

知识兔双击树形框里面的文件名就会把这个文件载入窗口。


然后知识兔知识兔点击开始翻译,等待一会,完成后知识兔点击保存,这样第一个文件就汉化完成了,重复此步骤依次知识兔点击树形框里面的所有文件翻译一遍之后保存。(我是实在不想写了,就将就将就全部知识兔点击一遍吧!)
把汉化后的文件替换到“resources\unknown”目录下,知识兔打开解包工具把“resources.json”拖到工具内知识兔点击打包(注意把解包软件同目录下的“resources.pak”删除,防止出错)打包后得到一个汉化的“resources.pak”文件,把汉化后的“resources.pak”文件替换Chrome浏览器目录下的“resources.pak”文件即可完成汉化。
更新日志
更新时间2019年10月10日 #注:如需要的人数多以后可能还会更新一键汉化,需要的人少以后可能不会更新了
※修复单词识别错误
※优化代码
※原文复制
※译文翻译后可直接编辑
※替换代码时报错
下载仅供下载体验和测试学习,不得商用和正当使用。