Node.js安装包下载|node.js(JavaScript) V14.17.0.0官方正式版下载
Node.js 是基于Chrome JavaScript 运行时建立的一个平台,专为程序员设计打造。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好,并且知识兔兼容性也是非常的强大,Node.js能够帮助用户更好的完成工作,提高效率!

Node.js简介
Node是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,分享了替代的API,使得V8在非浏览器环境下运行得更好。Node.js 的生态系统是目前最大的开源包管理系统。
Node.js功能
1. 模块
Node.js官方分享了很多模块,这些模块分别实现了一种功能,如操作文件的模块fs,构建http服务的模块http等,每个模块都是一个JavaScript文件,当然也可以自己编写模块。
2. 包
包可以将多个具有依赖关系的模块组织在一起,封装多个模块,知识兔以方便管理。Node.js采用了CommonJS规范,知识兔根据CommonJS规范规定,一个JavaScript文件就是一个模块,而包是一个文件夹,包内必须包含一个json文件,命名为package.json。一般情况下,包内的bin文件夹存放二进制文件,包内的lib文件夹存放JavaScript文件,包内的doc文件夹存放文档,包内的test文件夹存放单元测试。package.json文件中需要包含的字段及包的使用,后面的实验再做详细介绍。
3. npm包管理工具
npm是Node.js的包管理工具,npm定义了包依赖关系标准,知识兔使用npm主要用来下载第三方包和管理本地下载的第三方包。
软件安装及环境配置
安装教程
1、在本页面下载完成后,知识兔双击软件,开始安装Node.js
第二步:知识兔点击【Next】按钮
第三步:勾选复选框,知识兔点击【Next】按钮。
第四步:修改好目录后,知识兔点击【Next】按钮。
第五步:安装完后知识兔点击【Finish】按钮完成安装。
第六步:测试。
1、至此Node.js已经安装完成,知识兔可以先进行下简单的测试安装是否成功了,后面还要进行环境配
2、在键盘按下【win+R】键,知识兔输入cmd,然后知识兔回车,知识兔打开cmd窗口
3、此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,知识兔也可以理解为用来安装/卸载Node.js需要装的东西
环境变量配置教程
第一步:配置默认安装目录和缓存日志目录。
1、说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,知识兔以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间
2、例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
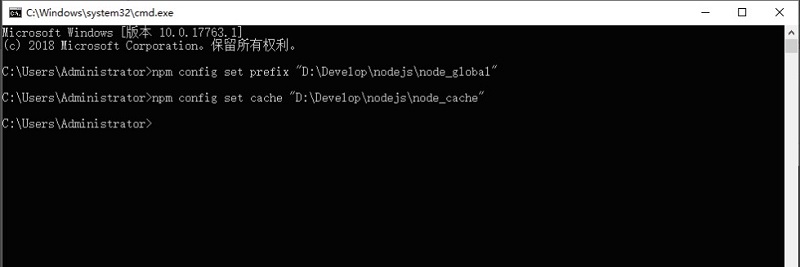
3、执行命令
npm config set prefix “D:\Develop\nodejs\node_global”
npm config set cache “D:\Develop\nodejs\node_cache”


第二步:环境变量配置。
1、接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
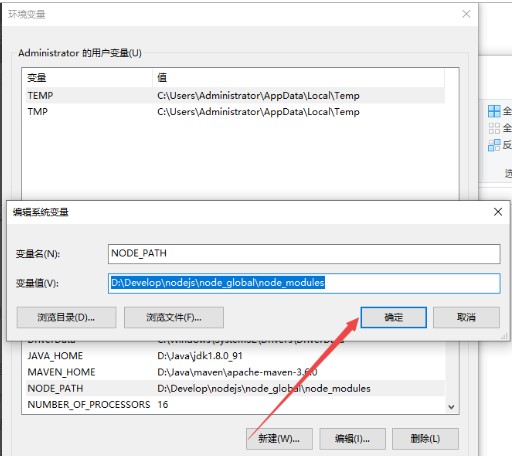
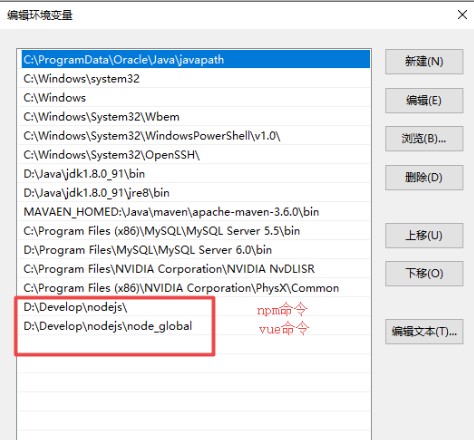
2、进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,知识兔输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】



第三步:测试。
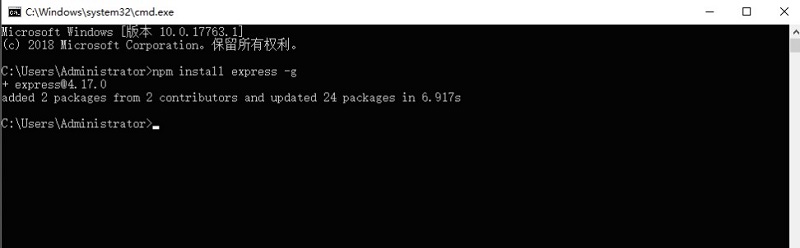
1、配置完后,安装个module测试下,知识兔就安装最常用的express模块,知识兔打开cmd窗口
2、输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思


Node.js 应用
1、安装成功后先写“Hello World!”简单测试一下,代码如下:
Java代码
view plaincopy to clipboardprint?
//filename: app.js
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8000, “127.0.0.1”);
console.log('Server running at //127.0.0.1:8000/');
2、运行 app.js,>node app.js,在浏览器输入//127.0.0.1:8000/,即可看到效果
3、Node分享了一些常用的API,可参考://nodejs.org/api.html
NPM 安装
除Node本身分享的API外,现在有不少第三方模块可极大的提高开发效率,如:WEB框架-express,HTTP中间件-connect,模板-ejs等,为了管理这些模块知识兔需要安装NPM,安装过程如下:
1、首先准备目录权限,不要以ROOT帐号安装,>sudo chown -R $USER /usr/local
fedora下,先用root更改权限 chown -R $USER /usr/local 之后退出root
2、安装NPM,>curl //npmjs.org/install.sh | sh
3、完成后安装第三方模块也很简单,>npm install modules_name,安装Express,>npm install express
注:如果知识兔安装模块的过程中报域名错误的话,请清空缓存 >npm cache clean 或重启计算机即可。
下载仅供下载体验和测试学习,不得商用和正当使用。








![media encoder 2021破解版-adobe media encoder v14.5中文破解版下载(附安装教程)[百度网盘资源]](https://www.xue51.com/uppic/201105/202011051646253885.jpg)