微信开发者工具下载-微信Web开发者工具 V1.05.2203070官方版下载
微信开发者工具是专为微信后台开发人员打造的一款微信调试工具,软件集成了Chrome DevTools和基本的移动调试模块,能够模拟微信客户端,在电脑上调试制作网页,完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能,知识兔帮助微信后台页面的开发者更便捷安全地调试微信内的网页,而无需去借助一些模拟类软件,知识兔帮助开发者更方便、更安全地开发和调试基于微信的网页,知识兔使用方便快捷!
软件功能
菜单栏
微信web开发者工具
切换帐号:快速切换登录用户
关于:关于开发者工具
检查更新:检查版本更新
开发者论坛:前往开发者论坛
开发者文档:前往开发者文档
调试:调试开发者工具、调试编辑器;如果知识兔遇到疑似开发者工具或者编辑器的 bug,知识兔可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题
更换开发模式:快速切换公众号网页调试和小程序调试
退出:退出开发者工具
项目
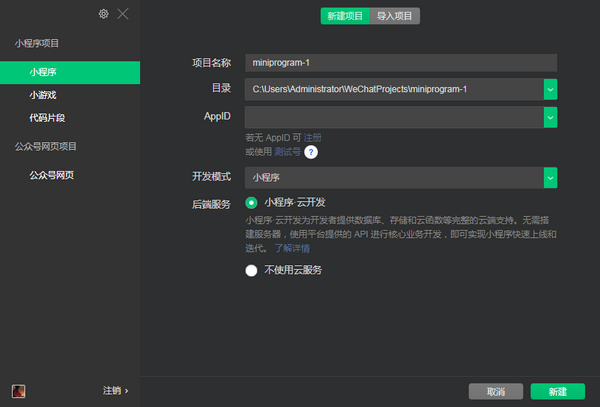
新建项目:快速新建项目
打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目
查看所有项目:新窗口打开启动页的项目列表页
关闭当前项目:关闭当前项目,回到启动页的项目列表页
文件
新建文件
保存
保存所有
关闭文件
编辑:可以查看编辑相关的操作和快捷键
工具
编译:编译当前小程序项目
刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(?) + R
编译配置:可以选择普通编译或自定义编译条件
前后台切换:模拟客户端小程序进入后台运行和返回前台的操作
清除缓存:清除文件缓存、数据缓存、以及授权数据
界面:控制主界面窗口模块的显示与隐藏
设置:
外观设置:控制编辑器的配色主题、字体、字号、行距
编辑设置:控制文件保存的行为,编辑器的表现
通知设置:设置是否接受某种类型的通知
工具栏
知识兔点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。
用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。
工具栏中间,知识兔可以选择普通编译,知识兔也可以新建并选择自定义条件进行编译和预览。
通过切后台按钮,知识兔可以模拟小程序进入后台的情况
工具栏上分享了清缓存的快速入口。知识兔可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情
工具栏管理
在工具栏上知识兔点击鼠标右键,知识兔可以打开工具栏管理
模拟器
模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。
开发者可以选择不同的设备,知识兔也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。
在模拟器底部的状态栏,知识兔可以直观地看到当前运行小程序的场景值,页面路径及页面参数
独立窗口
知识兔点击 模拟器/调试器 右上角的按钮可以使用独立窗口显示 模拟器/调试器
使用方法
一、知识兔下载安装微信开发者工具并打开软件。(版本不同,方法相同)

二、打开软件后使用微信扫描登录。

三、按照自己的需求可以在小程序、小游戏知识兔点击新建或者导入项目制作新的程序。

四、知识兔选择公众号网页功能可以对公众号进行WEB进行功能调试。

常见问题
一、微信开发者工具是干嘛的?
微信开发者工作是微信官方分享的针对微信小程序的开发工具,集中了开发,调试,预览,上传等功能。
二、微信开发者工具怎么导入图片?
知识兔点击“+”号,创建一个新的目录,右键知识兔点击新建的目录,知识兔选择“硬盘打开”,在目录对应的本机文件夹中,添加图片资源就可以了。
三、微信开发者工具代码怎么写?
用户可以根据需要查找相关的教程。
更新日志
新增 getUserInfo 接口适配检测逻辑
下载仅供下载体验和测试学习,不得商用和正当使用。