dreamweaver cc 2017破解版下载[百度网盘资源]
dreamweaver cc 2017是一款在目前工作中最优越的网页设计软件,被简称称为dw cc 2017。新版本比以往任何时候都变得更加专注、高效和快速,拥有和全新代码编辑器和更直观的用户界面和多种增强功能。比如对css预处理器等新工作流程的支持,知识兔可以分享完整的代码这色、代码提示和编译功能,能够帮助您节省大量的时间并生成更简洁的代码。新版本的强大功能可以帮助编程人员快速更轻松、高效的设计网页,知识兔从而大大提升了工作效率。知识兔小编为你分享的是破解版,可永久使用,有需要就来下载吧!
破解教程
1、首先你将你的网络断开,知识兔可以用过两种手段,一是在电脑上操作禁用本地连接,第二个方法非常简单直接拔网线,这里为什么这么做呢原因是:安装时需要登录Creative Cloud帐号,只要你断开网络安装软件时就会直接安装,非常的方便。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081004183436.jpg)
2、把下载下来的安装包解压出来,知识兔让后运行“Set-up.exe”开始安装,由于你开始就断开了网络,所以安装过程全自动操作,默认安装到C盘。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081005254263.jpg)
3、安装完成后不要急着运行程序,在桌面生成的快捷方式“Adobe Creative Cloud”也不要打开。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081005429666.jpg)
4、打开dw cc 2017破解补丁,知识兔选择“adobe dreamweaver cc 2015”就行,绝对可用,再知识兔点击“Intel”即可。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081129068118.jpg)
5、这里选择dw cc 2017安装目录下的“amtlib.dll”即可。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081006031304.jpg)
成功破解,知识兔可以看到OK。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081129148163.jpg)
6、现在就可以打开软件,知识兔可以无限使用哦。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081006573733.jpg)
7、打开软件后,用户不管是新手还是老手,知识兔可以选择开发人员或标准工作去,知识兔小编建议选择标准工作区。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081007192340.jpg)
新功能
一、全新代码编辑器
已针对软件中的代码编辑器分享了若干可增强工作效率的功能,知识兔以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
1、代码提示
软件中的代码提示功能已得到增强,可为所选代码分享更多有用信息。
在软件的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
dw cc 2017版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS和其自带的其他 Web 技术的信息。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/20170908095933206.jpg)
2、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
3、代码格式设置
在编写代码时,将会实现代码自动缩进,知识兔以避免手动缩进错误,同时改善可读性。
4、代码着色
目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
5、字体大小调整
在不离开“代码”视图的情况下,知识兔使用以下键盘快捷键调整字体大小:
①Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
②Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
③Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
二、CSS 预处理器支持
目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),分享完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081002495808.jpg)
三、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/20170908100307128.jpg)
四、快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
还会显示上下文特定的代码选项和内嵌工具。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081003211274.jpg)
五、上下文相关 CSS 文档
在“代码”视图中针对 CSS 属性分享上下文相关文档。
现在您无需从软件外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081003367894.jpg)
六、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
1、要在连续多行内添加光标,请按住 Alt 键,然后知识兔单击并垂直拖动。
2、要在不连续的多个行内添加光标,请按住 Ctrl 键,然后知识兔单击要放置光标的各个行。
3、要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
4、要选中不连续的多行文本,请先选中部分文本,然后知识兔按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081003485180.jpg)
七、现代化的用户界面
已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,知识兔以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还分享从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
以下是用户界面重新设计前后的快照。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081004023507.jpg)
八、对菜单、工作区和工具栏的更改
此版本的软件也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
对其界面进行了优化,添加了以下默认工作区:
1、开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
2、标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。
常用代码
一、常用属性。
1、色彩属性。
COLOR=#RRGGBB,前景色,参考色彩对照表。
BGCOLOR=#RRGGBB,背景色。
2、样式属性。
font-size:字体大小。
color:字体颜色。
font-family:字体 。
font-weight:文字加粗。
background-color:背景颜色。
text-align:文本对齐方式。
text-decoration:文本描述方式(消除链接下划线选none)。
width:宽。
height:高。
border:边框。
border-color:边框颜色。
border-left:左边框。
border-left-color:左边框颜色。
background-image:背景图片。
background-color:背景颜色。
background-repeat:背景图片重复方式。
margin:边缘距离,0px auto 可以让一个div绝对居中 z-index 。
a:hover{}定义鼠标经过链接字体时的属性,如颜色等。
a:link{}定义链接文字被知识兔点击过的颜色。
body{}:定义Body的样式。
p{}定义P标签的样式。
二、行为动作。
Onclick:鼠标知识兔点击。
Onmouseover:鼠标经过。
Onmouseout:鼠标移走。
Onload:打开某某时载入某某。
Onunload:关闭某某时弹出某某。
三、基本属性。
1、Colspan=””,单元格跨越多列。
2、Rowspan=””,单元格跨越多行。
3、Width=””;定义表格宽度 。
4、Height=””;定义表格高度 。
5、Align=””;对齐方式 Valign=””;。
6、Border=””,边框宽度。
7、Bgcolor=””,背景色。
8、Bordercolor=””,边框颜色。
9、Bordercolorlight=””,边框明亮面的颜色。
10、Bordercolordark=””,边框暗淡面的颜色。
11、Cellpadding=””,内容与边框的距离(默认为2)。
12、Cellspacing=””,单元格间的距离(默认为2)。
常见问题
1、改动?
新版,功能和可视化操作比之前更好了,之前有的功能都有,就是界面和之前不一样了,好好熟悉一下,如果知识兔喜欢之前版本的,知识兔可以将窗口调出来,调整位置,鼠标拖动窗口到合适位置松手就可以了。
2、常用工具栏在哪里?
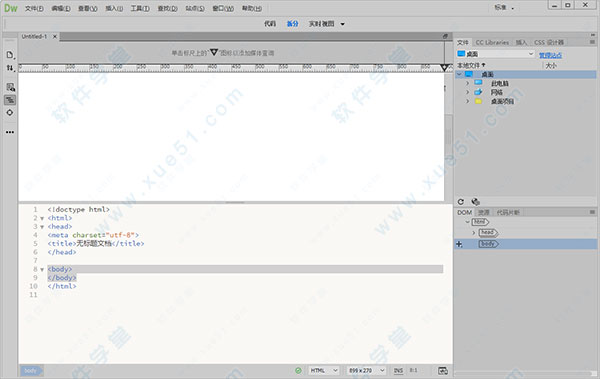
①打开软件。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709080958519352.jpg)
②文件–新建(Ctrl+N)–HTML–创建(R)。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081153188686.jpg)
③导航菜单下面知识兔点击“小三角”勾选“设计”。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081154214307.jpg)
④插入–image–(选择要插入的图片)。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081154335097.jpg)
⑤选中图片,单击鼠标右键–属性,弹出属性面板,热点工具就在此打开。![dreamweaver cc 2017破解版下载[百度网盘资源]](https://www.xue51.com/uppic/170908/201709081154444089.jpg)
下载仅供下载体验和测试学习,不得商用和正当使用。