adobe edge reflow cc (preview8)下载 v0.47
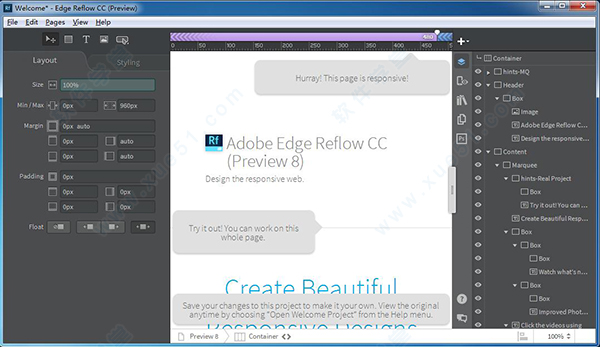
edge reflow cc是一款adobe公司发布的伟大的可用于响应式设计的可视化创作的软件,它就像Photoshop、Illustrator、Fireworks和Dreamweaver的结合体。小小的软件有着各种网页设计实用的功能,设计人员可以不用写任何代码的情况下,就可以创建一个能够适应不同设备的页面原型。知识兔借助文本工具,它可以分享了一块可以可视化的设计画布,右边的滑块,知识兔可以重新调整画布的大小,使设计者可以直接模拟不同分辨率的设备和浏览器。需要的朋友快点下载体验吧!
软件特点
1、通过在设计的过程中将所有的“断点”“模块”进行可视化的展示,知识兔让开发者可以在工具中一边进行间距的调试,一边测试展示效果。
2、可以更加轻松的在同一个界面中完成多项开发工作,调试各种尺寸的设备上所展示的网页。
3、在布局上使用直观的用户界面,知识兔可以在设计的过程中针对不同的屏幕尺寸设置断点。
4、在样式的设计上,它分享的调试功能,能准确的实现你的设计,用更直观的界面帮助开发人员进行细节变换。
功能介绍
1、WebKit 介面上的互动式设计
2、视觉媒体查询中断点
3、建立具有连结的多页设计
4、在浏览器中检阅设计
5、在您的设计中加入外观组件
6、在您的设计中,为任何物件新增样式状态,例如「暂留」和「使用中」
7、新功能:汇入Photoshop CC资产的功能已获得改善
8、新功能:汇出CSS和HTML以便用于您喜爱的程式码编辑器
9、新功能:使用本机字体、Typekit和Edge Web Fonts进行设计
10、透过Edge Inspect 在装置上分享设计
11、整合的流变格线系统
常见问题
1、会自动生成css吗?
它是做响应式布局的。edge inspect 是将各移动终端与主机链接,方便调试的。edge code 是轻量级的前端代码编写工具。edge animate 是做视差特效的。主要是面向web designer的开发套装,但整体都是轻量级的软件。
2、为什么和photoshop cc连接不了?
它支持向画布中添加 jpg、gif、png 和 svg 元素。单击图像按钮将打开一个文件对话框,知识兔从中可选择要添加的图像文件。与方框和文本一样,知识兔可以将图像放在画布上的任何位置。放置图像之后,知识兔可以用拖动方法将图像调整得比原始图像更小,但无法将之调整得更大。如果知识兔希望将图像调整得比其原始大小更大,知识兔可以通过属性检查器执行此操作。>
下载仅供下载体验和测试学习,不得商用和正当使用。