Adobe Dreamweaver(DW) CC 2014破解补丁注册机下载[百度网盘资源]
Dreamweaver CC 2014破解补丁是Adobe公司最近推出的网页制作软件Adobe Dreamweaver CC打造的注册激活工具,该工具可以帮助用户免费的激活DW CC 2014,激活破解成功后即可永久免费使用,并且知识兔该破解文件使用方法非常简单。详细的使用破解方法下文有分享,不清楚怎么破解的用户可以参照下属教程进行破解。版本2014由Adobe公司推出的一款新版本的网页编辑器,集网页设计和管理为一体,注重静态Html页面的设计并且知识兔支持动态语言。该版本继承了以往版本的基本功能和优势,针对人们寻求更大的便利性而更新了一部分功能。能够帮助网页设计师更好的、更有效率的完成网页设计。软件能够使用“实时视图”进行编辑并查看您的设计;能够借助“元素快速视图”进行标签的排列;能够使用新的css设计器面板对css进行快速布局。知识兔分享该软件破解补丁注册机免费下载端口欢迎有需要的朋友下载体验。
使用教程
1、在知识兔下载并解压好Adobe Dreamweaver CC 2014文件包,知识兔打开安装,知识兔分享详细安装教程。
2、知识兔下载Adobe Universal Patcher CC 2014并把它保存到Dreamweaver CC 2014的根目录。![Adobe Dreamweaver(DW) CC 2014破解补丁注册机下载[百度网盘资源]](https://www.xue51.com/uppic/181112/201811121601535993.jpg)
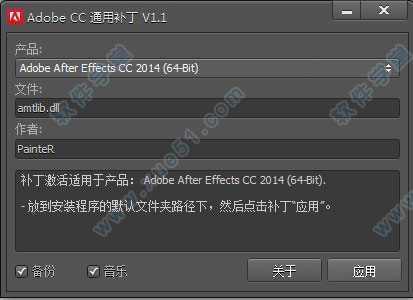
3、运行它,在产品那栏找到Dreamweaver CC 2014,知识兔点击应用。![Adobe Dreamweaver(DW) CC 2014破解补丁注册机下载[百度网盘资源]](https://www.xue51.com/uppic/181112/201811121602076750.jpg)
4、如果知识兔提示“找不到该文件,是否继续搜索?”,选是。![Adobe Dreamweaver(DW) CC 2014破解补丁注册机下载[百度网盘资源]](https://www.xue51.com/uppic/181112/201811121602152568.jpg)
5、在Dreamweaver CC 2014根目录下找到amtlib.dll,点打开。![Adobe Dreamweaver(DW) CC 2014破解补丁注册机下载[百度网盘资源]](https://www.xue51.com/uppic/181112/201811121602235270.jpg)
6、破解成功。![Adobe Dreamweaver(DW) CC 2014破解补丁注册机下载[百度网盘资源]](https://www.xue51.com/uppic/181112/201811121602329932.jpg)
软件特色
1、所见即所得的强大功能
没有一个Web编辑软件能像Dreamweaver一样,具有所见即所得的功能,你可以在”Properties”(属性)窗体中调整参数,即刻在”Documentwindow”窗体中看到它的改变,如果知识兔你按下”F12″,Dreamweaver会自动生成HTML文件格式,供欲览,知识兔以便开发人员进一步调整。
2、方便快速的文本编排
与”Word”相似,具有强大的文本编辑能力,你可以在”Layer”、”Table”、”Frame”或直接在”Document window”窗体中输入文字,通过快捷的右键,知识兔选择例如”Font”(字体)类的选项进行编辑,知识兔也可以利用”Text”菜单进行更为细致的排版编辑。
3、专业的HTML编辑–Roundtrip HTML
Dreamweaver与现存的网页有着极好的兼容性,不会更改任何其他编辑器生成的页面。这将大幅度降低由于HTML源代码的变更而给设计者分享的困惑。
4、高质量的HTML生成方式
由DW CC 2018破解版生成的HTML源代码保持了很好的可读性。代码结构基本上同手工生成的代码相同,这使得设计者可以轻易掌握代码全局并加以修改。
5、实时的HTML控制
设计者可以在可视化或者文本这两种方式下进行页面的设计,并且知识兔可以实时的监控HTML源代码。当设计者对代码作出任何改动时,结果将立刻显示出来。
6、与流行的文本HTML代码编辑器之间的协调工作
DW CC 2018破解版可以与目前流行的HTML代码编辑器(如BBEdit、HomeSite等)全面协调工作。已经习惯于使用这些纯文本编辑器的设计者将在不改变他们原有工作习惯的基础上,充分享受到Dreamweaver带来更多功能。设计者可以使用文本编辑器直接编辑HTML,同时使用Dreamweaver生成较为复杂的动画、表格、Frame、JavaScript等。(Dreamweaver分别为Windows用户以及Macintosh用户分享了完全版的HomeSite及BBEdit这两个目前最流行的代码编辑器)。
7、强大的DHTML支持
动态HTML是4.0浏览器支持的新功能,将在未来广泛应用于网络。这项技术可以增强页面的交互性、提高下载速度、使页面更美观更易于设计且富有动感。Dreamweaver 对DHTML完全支持,并分享了与之相关联的四大功能。而其它的可视化网页编辑工具几乎不分享或只小部分分享动态HTML的制作。
8、重复元素库
在Dreamweaver中定义的一个站点内,设计者可以将重复使用的内容(例如Header、Footer等)独立定义。这样设计者在需要这些内容的地方只需做一个简单的插入就可以了。而且知识兔当元素库中定义的内容被修改后,整个站点中设计同样内容的地方将统一发生变化而无需再逐一修改。
9、基于目标浏览器的检测
目前浏览器更新换代很快,知识兔从2.0到4.0层出不穷。同时又有IE和Netscape两大阵营竞争。设计者制作出的网页必须面向功能不同的浏览器并保持其正确性。这是一项比较困难的工作。而DW CC 2018破解版r不仅在设计时可以基于不同的目标浏览器进行不同的设计,而且知识兔在页面制作完毕后,Dreamweaver可以基于目标浏览器对页面进行检测并给出报告。在报告中将显示出被检测页面的兼容性以及在不同浏览器中页面的区别,同时还将指出页面中HTML的句法错误。
10、FTP
在Dreamweaver中包含了一个界面极为友好的FTP工具。通过它,设计者可以非常方便的将设计的单一页面或者一个站点上传至服务器。同时,设计者还可以非常方便的将已经上传至服务器的文件下载以供参考和修改。在文件传输的过程中,DW CC 2018破解版将记录下整个过程以供错误分析。
11、文件锁定
这是一种专为合作开发环境设置的档案机制。知识兔可以通过标记和取出机制设置只读或可编写属性来进行文档的保护。通过这种方法可以防止不必要的数据丢失,增强了安全性。
常用代码
一、常用属性
1.色彩属性
COLOR=#RRGGBB,前景色,参考色彩对照表
BGCOLOR=#RRGGBB,背景色
2.样式属性
font-size:字体大小
color:字体颜色
font-family:字体
font-weight:文字加粗
background-color:背景颜色
text-align:文本对齐方式
text-decoration:文本描述方式(消除链接下划线选none)
width:宽
height:高
border:边框
border-color:边框颜色
border-left:左边框
border-left-color:左边框颜色
background-image:背景图片
background-color:背景颜色
background-repeat:背景图片重复方式
margin:边缘距离,0px auto 可以让一个div绝对居中 z-index
a:hover{}定义鼠标经过链接字体时的属性,如颜色等
a:link{}定义链接文字被知识兔点击过的颜色
body{}:定义Body的样式
p{}定义P标签的样式
二、行为动作
Onclick:鼠标知识兔点击
Onmouseover:鼠标经过
Onmouseout:鼠标移走
Onload:打开某某时载入某某
Onunload:关闭某某时弹出某某
三、基本属性
1.Colspan=””,单元格跨越多列
2.Rowspan=””,单元格跨越多行
3.Width=””;定义表格宽度
4.Height=””;定义表格高度
5.Align=””;对齐方式 Valign=””;
6.Border=””,边框宽度
7.Bgcolor=””,背景色
8.Bordercolor=””,边框颜色
9.Bordercolorlight=””,边框明亮面的颜色
10.Bordercolordark=””,边框暗淡面的颜色
11.Cellpadding=””,内容与边框的距离(默认为2)
12.Cellspacing=””,单元格间的距离(默认为2)
常用快捷键
一、文件菜单
保存 Ctrl+S
另存为Ctrl+Shift+S
检查链接 Shift + F8
退出 Ctrl+Q
二、编辑菜单
撤消 Ctrl+Z
重复 Ctrl+Y 或 Ctrl+Shift+Z
剪切 Ctrl+X 或Shift+Del
拷贝 Ctrl+C 或Ctrl+Ins
粘贴 Ctrl+V 或Shift+Ins
清除 Delete
全选Ctrl+A
选择父标签 Ctrl+Shift+<
选择子标签 Ctrl+Shift+>
查找和替换 Ctrl+F
查找下一个 F3
缩进代码 Ctrl+Shift+]
左缩进代码 Ctrl+Shift+[
平衡大括弧 Ctrl+’
启动外部编辑器 Ctrl+E
参数选择 Ctrl+U
三、页面视图
标准视图 Ctrl+Shift+F6
布局视图 Ctrl+F6
工具条 Ctrl+Shift+T
四、页面元素
可视化助理 Ctrl+Shift+I
标尺 Ctrl+Alt+R
显示网格 Ctrl+Alt+G
靠齐到网格 Ctrl+Alt+Shift+G
头内容 Ctrl+Shift+W
页面属性 Ctrl+J
五、代码编辑
切换到下一个设计页面 Ctrl+Tab
打开快速标签编辑器 Ctrl+T
选择父标签 Ctrl+Shift+<
平衡大括弧 Ctrl+’
全选 Ctrl+A
拷贝 Ctrl+C
查找和替换 Ctrl+F
查找下一个 F3
替换 Ctrl+H
粘贴 Ctrl+V
剪切 Ctrl+X
重复 Ctrl+Y
撤消 Ctrl+Z
切换断点 Ctrl+Alt+B
向上选择一行 Shift+Up
向下选择一行 Shift+Down
选择左边字符 Shift+Left
选择右边字符 Shift+Right
向上翻页 Page Up
向下翻页 Page Down
向上选择一页 Shift+Page Up
向下选择一页 Shift+Page Down
选择左边单词 Ctrl+Shift+Left
选择右边单词 Ctrl+Shift+Right
移到行首 Home
移到行尾 End
移动到代码顶部 Ctrl+Home
移动到代码尾部 Ctrl+End
向上选择到代码顶部 Ctrl+Shift+Home
向下选择到代码顶部 Ctrl+Shift+End
编辑文本编辑
创建新段落 Enter
插入换行 Shift+Enter
插入不换行空格 Ctrl+Shift+Spacebar
拷贝文本或对像到页面其他位置 Ctrl+拖动选取项目到新位置
将选定项目添加到库 Ctrl+Shift+B
在设计视图和代码编辑器之间切换 Ctrl+Tab
打开和关闭[属性]检查器 Ctrl+Shift+J
检查拼写 Shift+F7
特别说明
提取码:xnaw
下载仅供下载体验和测试学习,不得商用和正当使用。