Adobe Dreamweaver(DW) CC 2019注册机破解工具下载[百度网盘资源]
Dreamweaver CC 2019注册机是一款功能非常强大并且知识兔免费实用的破解工具可针对全新的网页设计开发软件Dreamweaver CC 2019执行永久授权操作,解除使用限制让用户放心使用。DW CC 2019在这次更新中带来了多处变革,全新的ECMAScript 6 支持可让设计者体验到最新的JS代码,并且知识兔软件实现与多个托管服务器的无缝连接,安全性将得到进一步的提升,CEF的集成更新让界面布局更加灵活,可给网页设计开发者带来一个更健全的代码编写环境,清爽的使用体验将帮助他们高效快速的完成作品。通过知识兔这款Dreamweaver CC 2019注册机即可轻松的解除官方附加的收费限制,用户可直接打开软件免费的体验到知识兔这款全新的网站开发软件分享的变革,其优质的画面与更加健全的开发功能将让你目牛游刃的进行开发创作。
破解教程
1、首先在知识兔下载好Adobe Dreamweaver CC 2019中文破解版文件包并解压,得到如下文件,这里知识兔小编以原版为例。![Adobe Dreamweaver(DW) CC 2019注册机破解工具下载[百度网盘资源]](https://www.xue51.com/uppic/181023/201810231619436593.jpg)
2、安装前请先断开电脑网络,知识兔可以选择禁用网卡或则直接拔掉网线,这一步至关重要,如果知识兔你打开了DW其它版本软件,知识兔建议关闭,知识兔以免安装出现冲突。![Adobe Dreamweaver(DW) CC 2019注册机破解工具下载[百度网盘资源]](https://www.xue51.com/uppic/181008/201810081344381933.jpg)
3、知识兔双击“Set-up.exe”主程序运行,知识兔使用语言选择【简体中文】,安装位置请自定义选择好,知识兔点击“继续”。![Adobe Dreamweaver(DW) CC 2019注册机破解工具下载[百度网盘资源]](https://www.xue51.com/uppic/181023/201810231620275208.jpg)
4、软件正在安装,需要一些时间,请耐心等待。![Adobe Dreamweaver(DW) CC 2019注册机破解工具下载[百度网盘资源]](https://www.xue51.com/uppic/181023/201810231621021193.jpg)
5、安装完成后知识兔点击“关闭”推出窗口,不要运行软件,下面知识兔开始破解。![Adobe Dreamweaver(DW) CC 2019注册机破解工具下载[百度网盘资源]](https://www.xue51.com/uppic/181023/201810231621135099.jpg)
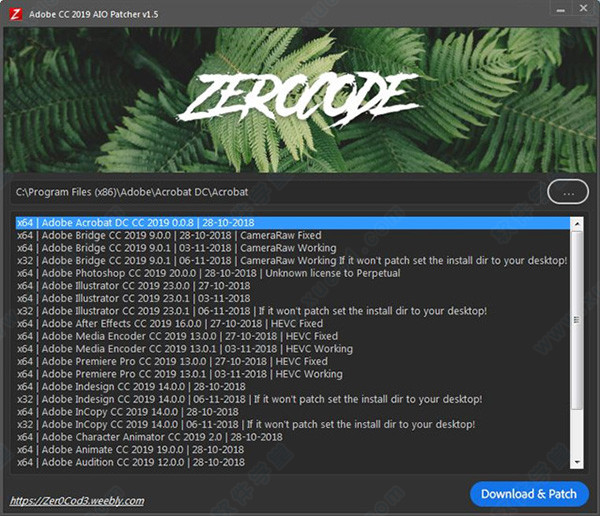
6、然后知识兔打开下载的Dreamweaver CC 2019注册机,知识兔选择对应的软件版本,知识兔点击【Download and】完成破解!![Adobe Dreamweaver(DW) CC 2019注册机破解工具下载[百度网盘资源]](https://www.xue51.com/uppic/190108/201901080927343805.jpg)
7、打开软件使用!(无需屏蔽网络,可联网使用)
PS:如果知识兔你的软件没有安装在C盘,知识兔可以在注册机上知识兔点击三个小点… 自定义选择你自己的软件目录。然后知识兔再知识兔点击【Download and】完成破解。
Dreamweaver CC 2019新功能
1、JavaScript 重构
作为 Web 开发人员,您现在可以使用 JavaScript 重构,利用范围感知功能智能地重命名函数和变量。您可以选择一段代码并为其创建“Try/Catch 块”。只需一次单击,就能将匿名表达式或功能块转换为箭头表达式。
在类/构造的上下文中为所选标识符创建 Get/Set 函数。您现在可以在当前范围中将表达式提取为变量。
您可以在 HTML、PHP 和 JavaScript 文档类型中重构代码。当您右键单击 Dreamweaver 中的代码区域时,“重构”选项会显示在下拉列表中。重构包含“重命名”、“提取到变量”、“提取到函数”、“包含在 Try Catch 中”、“包含在条件中”、“转换为箭头函数”和“创建 Getter/Setter”选项。
2、ECMAScript 6 支持
Web 开发人员现在可以利用 ECMAScript 6 的功能使用最新 JavaScript 更新。
Adobe Dreamweaver CC 2019现在支持 ECMAScript 6。Dreamweaver 还支持 ECMAScript 代码的 linting,ESLint 默认为 JavaScript linter。
3、CEF 集成更新
Web 设计人员或 Web 开发人员如果知识兔希望通过创建 HTML 标签或 CSS 属性来扩展 Web,则需要使用最新的 Web 开发功能。要查看最新功能的输出,Dreamweaver 开发人员必须使用“实时预览”,而不能使用“实时视图”。Dreamweaver 现已与新版 CEF 集成。知识兔借助新的 Chromium Embedded Framework,实时视图现在可以渲染使用 CSS Grid 布局设计的页面。此外,此更改还可分享更好的 CSS 网格布局查看效果。
4、安全性增强功能
Open SSH 和 Open SSL Dreamweaver 现已与全新 OpenSSH(版本 7.6)集成,可实现与多个托管服务器的无缝 SFTP 连接。OpenSSL 从 1.0.2 K 版升级到 1.0.2o 版。
LibCURL – Dreamweaver 现已与新版 Lib Curl(从 7.38 升级到 7.60)集成,为用户分享安全连接。
Node.js 版本已升级到更高版本的 6.14.0。
zlib 版本已升级到 1.2.11。
5、改进的主屏幕
启动Adobe Dreamweaver CC 2019时,它现在显示改进的主屏幕,其中包括以下选项:
*打开各种教程,知识兔帮助您快速学习和理解概念、工作流程、提示和技巧
*创建新文档或打开现有文档
主屏幕的内容是根据您对 Dreamweaver 和 Creative Cloud 会员资格计划的熟悉程度而定制的。
6、其他变化
实时预览增强功能 实时预览现已分享在浏览器中切换以预览文档的选项。
“查找和替换”对话框中以前的保存和加载查询功能在此版本中又回来了。![Adobe Dreamweaver(DW) CC 2019注册机破解工具下载[百度网盘资源]](https://www.xue51.com/uppic/190108/201901081001351756.jpg)
Dreamweaver CC 2019新版亮点
1、快速、灵活的编码
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,知识兔用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
2、通过更少的步骤轻松设置网站
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。
3、在各个设备上动态显示
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。
4、适用于 Windows 的多显示器支持
现在,您可以通过在多个显示器上显示网页,来扩大您的工作区。
5、CEF 集成
Dreamweaver 现已与 Chromium 嵌入式框架的最新版本进行集成,您可以构建新式 HTML5 网站,并显示元素、CSS 网格等内容。
6、经过重新设计的新式 UI
一个精简且整洁的界面,您可以在该界面上自定义工作区,使其仅显示进行编码时需要使用的工具。
7、Git 支持
与 Git 支持轻松协作。在 Dreamweaver 中管理您的所有源代码,并直接在 Git 面板中执行所有常见操作。![Adobe Dreamweaver(DW) CC 2019注册机破解工具下载[百度网盘资源]](https://www.xue51.com/uppic/190108/201901081001446419.jpg)
常用快捷键
一、文件菜单
保存 Ctrl+S
另存为Ctrl+Shift+S
检查链接 Shift + F8
退出 Ctrl+Q
二、编辑菜单
撤消 Ctrl+Z
重复 Ctrl+Y 或 Ctrl+Shift+Z
剪切 Ctrl+X 或Shift+Del
拷贝 Ctrl+C 或Ctrl+Ins
粘贴 Ctrl+V 或Shift+Ins
清除 Delete
全选Ctrl+A
选择父标签 Ctrl+Shift+<
选择子标签 Ctrl+Shift+>
查找和替换 Ctrl+F
查找下一个 F3
缩进代码 Ctrl+Shift+]
左缩进代码 Ctrl+Shift+[
平衡大括弧 Ctrl+’
启动外部编辑器 Ctrl+E
参数选择 Ctrl+U
三、页面视图
标准视图 Ctrl+Shift+F6
布局视图 Ctrl+F6
工具条 Ctrl+Shift+T
四、页面元素
可视化助理 Ctrl+Shift+I
标尺 Ctrl+Alt+R
显示网格 Ctrl+Alt+G
靠齐到网格 Ctrl+Alt+Shift+G
头内容 Ctrl+Shift+W
页面属性 Ctrl+J
五、代码编辑
切换到下一个设计页面 Ctrl+Tab
打开快速标签编辑器 Ctrl+T
选择父标签 Ctrl+Shift+<
平衡大括弧 Ctrl+’
全选 Ctrl+A
拷贝 Ctrl+C
查找和替换 Ctrl+F
查找下一个 F3
替换 Ctrl+H
粘贴 Ctrl+V
剪切 Ctrl+X
重复 Ctrl+Y
撤消 Ctrl+Z
切换断点 Ctrl+Alt+B
向上选择一行 Shift+Up
向下选择一行 Shift+Down
选择左边字符 Shift+Left
选择右边字符 Shift+Right
向上翻页 Page Up
向下翻页 Page Down
向上选择一页 Shift+Page Up
向下选择一页 Shift+Page Down
选择左边单词 Ctrl+Shift+Left
选择右边单词 Ctrl+Shift+Right
移到行首 Home
移到行尾 End
移动到代码顶部 Ctrl+Home
移动到代码尾部 Ctrl+End
向上选择到代码顶部 Ctrl+Shift+Home
向下选择到代码顶部 Ctrl+Shift+End
编辑文本编辑
创建新段落 Enter
插入换行 Shift+Enter
插入不换行空格 Ctrl+Shift+Spacebar
拷贝文本或对像到页面其他位置 Ctrl+拖动选取项目到新位置
将选定项目添加到库 Ctrl+Shift+B
在设计视图和代码编辑器之间切换 Ctrl+Tab
打开和关闭[属性]检查器 Ctrl+Shift+J
检查拼写 Shift+F7![Adobe Dreamweaver(DW) CC 2019注册机破解工具下载[百度网盘资源]](https://www.xue51.com/uppic/190108/201901081001536628.jpg)
常用代码
一、常用属性
1.色彩属性
COLOR=#RRGGBB,前景色,参考色彩对照表
BGCOLOR=#RRGGBB,背景色
2.样式属性
font-size:字体大小
color:字体颜色
font-family:字体
font-weight:文字加粗
background-color:背景颜色
text-align:文本对齐方式
text-decoration:文本描述方式(消除链接下划线选none)
width:宽
height:高
border:边框
border-color:边框颜色
border-left:左边框
border-left-color:左边框颜色
background-image:背景图片
background-color:背景颜色
background-repeat:背景图片重复方式
margin:边缘距离,0px auto 可以让一个div绝对居中 z-index
a:hover{}定义鼠标经过链接字体时的属性,如颜色等
a:link{}定义链接文字被知识兔点击过的颜色
body{}:定义Body的样式
p{}定义P标签的样式
二、行为动作
Onclick:鼠标知识兔点击
Onmouseover:鼠标经过
Onmouseout:鼠标移走
Onload:打开某某时载入某某
Onunload:关闭某某时弹出某某
三、基本属性
1.Colspan=””,单元格跨越多列
2.Rowspan=””,单元格跨越多行
3.Width=””;定义表格宽度
4.Height=””;定义表格高度
5.Align=””;对齐方式 Valign=””;
6.Border=””,边框宽度
7.Bgcolor=””,背景色
8.Bordercolor=””,边框颜色
9.Bordercolorlight=””,边框明亮面的颜色
10.Bordercolordark=””,边框暗淡面的颜色
11.Cellpadding=””,内容与边框的距离(默认为2)
12.Cellspacing=””,单元格间的距离(默认为2)
特别说明
提示:该资源为网盘资源,请提前安装好百度网盘。提取码:7rgk
下载仅供下载体验和测试学习,不得商用和正当使用。