JetBrains WebStorm 2018.2.3破解版 v2018.2.3下载(附激活码)
WebStorm2018.2.3是由jetbrains软件公司在2018年推出的新版本,是一款声明远洋的JavaScript开发工具,这次更新中带来了全新的检验工具提示,新的检查工具提示现在不仅显示描述错误或警告,还可以最佳快速的修复。并且知识兔采用了新意图,使你的工作效率更高JavaScript和打字本,该软件有一堆新意图当您按下ALT-输入。以下就是其中的一些:实现接口, 创建派生类, 实现接口或抽象类的成员, 生成“开关”用例,和用‘for.of’迭代,非常的实用方便。软件为JavaScript和编译到JavaScript语言、Node.js、HTML和CSS分享了智能编码帮助。享受代码的完成,强大的导航功能,实时的错误检测,知识兔以及所有这些语言的重构,被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。然而这里知识兔小编给大家分享的是WebStorm2018.2.3破解版,文件包中附带的破解补丁将帮助你轻松破解软件,其详细的安装破解教程知识兔小编下文有分享,小伙伴们可参照下述教程操作,感兴趣的用户,欢迎前来知识兔下载体验。
安装教程
1、在知识兔下载好文件包并解压,得到如下图所示文件。
2、知识兔双击“WebStorm-2018.2.3.exe”主程序运行,在安装向导界面直接知识兔点击“Next”。
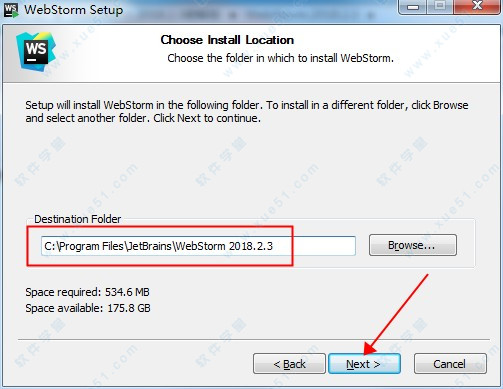
3、知识兔选择你想要的安装路径,知识兔点击“Next”。
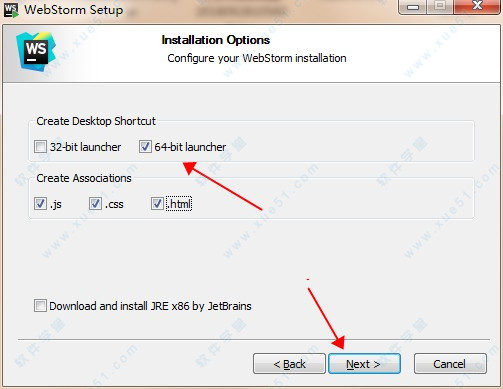
4、勾选对应的操作系统,知识兔小编的电脑为64位,知识兔点击“Next”。
5、这里默认即可,知识兔点击“Install”开始安装。
6、安装进行中,需要一些时间,请耐心等待。
7、安装完成,取消勾选先不要打开软件。
破解教程
1、安装完成后打开软件安装位置,不知道软件安装装位置的童鞋可以鼠标右键桌面快捷方式打开软件安装位置
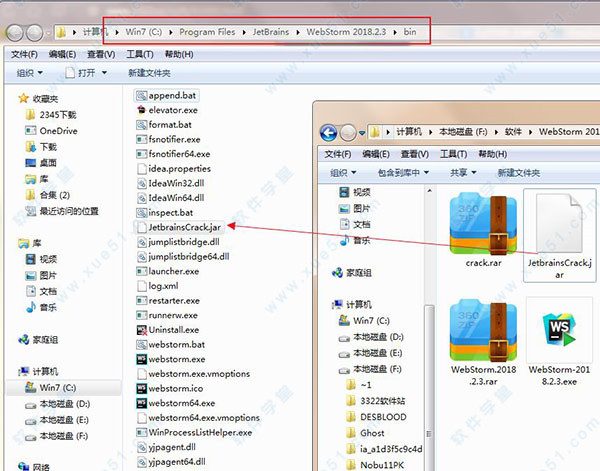
2、把crack文件夹下的“JetbrainsCrack.jar”破解补丁复制到上一步打开的文件位置中。
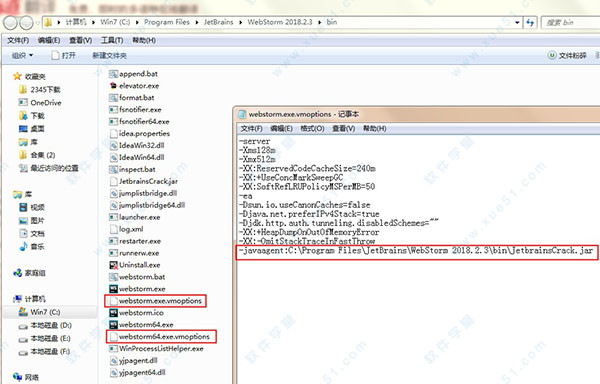
3、接着在在【C:\Program Files\JetBrains\WebStorm 2018.2.3\bin】目录下以记事本方式打开以.exe.vmoptions和64.exe.vmoptions结尾的两个文件并后面添加代码【-javaagent:C:\Program Files\JetBrains\WebStorm 2018.2.3\bin\JetbrainsCrack.jar】并保存。
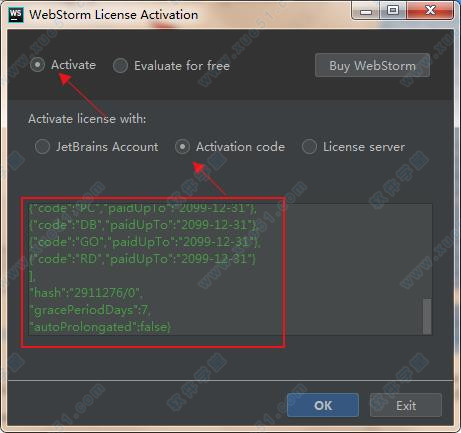
4、最后运行软件,知识兔点击“activate”和“activation code”,然后知识兔将文件包中“readme.txt”文件中的注册激活码复制到软件注册栏,知识兔点击【OK】即可完成破解。
新功能
1、新的检验工具提示
新的检查工具提示现在不仅显示描述错误或警告,但是最佳快速修复为了它。
压榨ALT-Shift-Enter应用或按ALT-输入查看软件分享的可用自动修复程序的完整列表。
2、查找未使用的代码
新的代码覆盖特征,你可以查找任何未使用的代码在你的客户端应用程序中。开始JavaScript调试在软件中进行覆盖的配置,在Chrome中与您的应用程序交互,然后知识兔停止配置。报告会告诉你使用了多少代码?在每个文件和文件夹中。
3、新意图
使你的工作效率更高JavaScript和打字本,该软件有一堆新意图当您按下ALT-输入。以下就是其中的一些:实现接口, 创建派生类, 实现接口或抽象类的成员, 生成“开关”用例,和用‘for.of’迭代。
4、打字本改进
新版本现在支持在最新版本中添加的所有新语言特性TypeScript 2.9以及即将到来的TypeScript 3.0释放。除此之外,该软件现在还分享了由类型记录语言服务本身分享的更快的修补程序,如使用JSDoc中的类型进行注释。
5、提取和转换反应组分
需要将你的反应组件重构成两部分吗?忘记复制和粘贴:在render方法与使用重构提取组分。
有了新的意图,你现在可以将反应性类组件转换为功能组件又回来了。
6、具有角CLI的新积分
添加功能到您的应用程序。新…角依赖性…行动。IDE将使用角CLIng add命令,它安装依赖项并使用特殊的安装脚本更新应用程序。
你现在也可以生成代码在库中定义的角度示意图,如@angular/material使用新…角示意图…行动。
7、Completion for events in Vue.js
在Vue模板中,知识兔这款新版本现在分享事件的代码完成。事件名称建议在v-on:或者如果知识兔你用速记符号@event。也有代码完成事件修饰符。
8、重新运行失败的测试
当您运行测试时卡玛, 玩笑,或摩卡咖啡在该软件中,您现在可以只运行失败的测试,而不是在修复之后运行所有的测试。
9、Jest快照的diff视图
如果知识兔你玩笑由于快照不匹配,测试失败,现在可以看到为什么使用熟悉的IDE并排差分视图。
现在也可以迅速从测试文件跳转到相关快照单击编辑器中测试旁边的新图标。
10、对WSL上Node.js的支持
现在,您可以在Linux的Windows子系统上使用Node.js运行并调试Node.js应用程序在软件中以及IDE中的所有其他开发任务中,比如运行测试、使用指针和构建工具。
12、全局文件观察器
你现在可以将配置的文件监视程序存储在IDE设置中并在不同的项目中使用。以前,只能为特定项目配置文件监视程序。使用“文件监视程序”,您可以在IDE中更改或保存文件时自动运行命令行工具。
软件亮点
1、代码完成骆驼它前缀
2、检查功能也得到提升
3、取消查找并在编辑器中移动光标向上向下
4、可以在列表快速查找定义
5、在导航窗口使用骆驼单词前缀
6、在弹出窗选择很多编辑内容
7、在查找栏里完成多个项目指令查询
8、可以在树列表快速搜索
9、在转到类、文件或符号中使用通配符
10、更快的基本代码完成
11、引入变量重构
12、当使用查找时替换、快速切换方案、快速文档的弹出窗
13、快速查找定义、快速查找文档、快速转到类或符号的文档
核心功能
1、支持主要框架
PhpStorm非常适合使用Symfony、Drupal、WordPress、Zend Framework、Laravel、Magento、CakePHP、YII和其他框架。
2、所有PHP工具
编辑器实际上“获取”了您的代码,并且知识兔深入理解了它的结构,知识兔支持所有用于现代和遗留项目的PHP语言特性。它分享了最佳的代码完成、重构、即时错误预防等功能。
3、前端技术
充分利用最前沿的前端技术,如HTML 5、CSS、Sass、Less、Stylus、CoffeeScript、Typeescript、Emmet和JavaScript,并分享重构、调试和单元测试。感谢LiveEdit,在浏览器中立即看到更改。
4、内置开发工具
通过集成版本控制系统、支持远程部署、数据库/SQL、命令行工具、Vagant、Composer、REST客户端和许多其他工具,知识兔可以直接从IDE执行许多常规任务。
5、PhpStorm=WebStorm+PHP+DB/SQL
软件的所有特性都包含在PhpStorm中,并在上面添加了对PHP和数据库/SQL支持的全面支持。
6、智能编码辅助
数百个检查负责验证您的代码,当您键入,分析整个项目。PHPDoc支持、代码(重新)整理器和格式化程序、快速修复和其他特性帮助您编写易于维护的整洁代码。
7、智能代码导航
成为你的代码库的主人,感谢高效,闪电般的快速导航功能。IDE理解您想要去的地方,并立即将您带到那里。
8、快速安全重构
使用安全重命名、移动、删除、提取方法、内联变量、知识兔将成员向上/拉下成员、更改签名和许多其他重构来可靠地重构代码。特定于语言的重构可以帮助您在几次单击中执行项目范围的更改,并且知识兔可以安全地撤消。
9、易于调试和测试
PhpStorm以其零配置的VisualDebugger而闻名,它为您的应用程序的每一步分享了非凡的洞察力。它与XDEBUG和ZendDebugger一起工作,既可以在本地使用,知识兔也可以远程使用。使用PHPUnit进行单元测试,知识兔使用Behat和Profile集成的BDD也是可用的。
软件优势
1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且知识兔所有规则都可以自己来定义。
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且知识兔html里面还能有js提示。
4、联想查询
只需要按着Ctrl键知识兔点击函数或者变量等,就能直接跳转到定义;
可以全项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,知识兔支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位。
9、代码折叠
功能虽小,不过胜在方便高效。
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。
常用快捷键
1、编辑
Command+alt+T 用 (if..else, try..catch, for, etc.)包住
Command+/ 注释/取消注释的行注释
Command+alt+/ 注释/取消注释与块注释
alt+↑ 向上选取代码块
alt+↓ 向下选取代码块
Command+alt+L 格式化代码
tab,shift+tab 调整缩进
Control+alt+I 快速调整缩进
Command+C 复制
Command+X 剪切
Command+V 粘贴
Command+shift+V 从剪贴板里选择粘贴
Command+D 复制代码副本
Command+delete 删除当前行
Control+Shift+J 清除缩进变成单行
shift+回车 快速换行
Command+回车 换行光标还在原先位置
Command+shift+U 大小写转换
Command+shift+[,Command+shift+] 文件选项卡快速切换
Command+加号,Command+减号 收缩代码块
Command+shift+加号,Command+shift+减号 收缩整个文档的代码块
Command+W 关闭当前文件选项卡
alt+单击 光标在多处定位
Control+shift+J 把下面行的缩进收上来
shift + F6 高级修改,可快速修改光标所在的标签、变量、函数等
alt+/ 代码补全
2、调试
Control+alt+R 运行项目
Command+Control+R 运行Debug
Command+F8 添加断点
Command+shift+F8 打开断点列表
3、导航
Command+O 跳转到某个类
Command+shift+O 跳转到某个文件
Command+alt+O 跳转到某个符号
Control+←,Control+→ 转到上/下一个编辑器选项卡
F12 打开之前打开的工具窗口(TODO、终端等)
Command+L 跳转行
Command+E 弹出最近文件
Command+alt+←,Command+alt+→ 向前向后导航到代码块交接处(一般是空行处)Command+shift+delete 导航到上一个编辑位置的位置
Command+B 跳转到变量声明处
Control+J 获取变量相关信息(类型、注释等,注释是拿上一行的注释)
Command+Y 小浮窗显示变量声明时的行
Command+[,Command+] 光标现在的位置和之前的位置切换
Command+F12 文件结构弹出式菜单
alt+H 类的层次结构
F2,shift+F2 切换到上\下一个突出错误的位置
Command+↑ 跳转到导航栏
F3 添加书签
alt+F3 添加带助记的书签
alt+1,alt+2… 切换到相应助记的书签位置
Command+F3 打开书签列表
系统需求
Microsoft Windows 10/8/7/Vista/2003/XP(包括64位)
Intel Pentium III/800 MHz或更高(或兼容)
1GB空闲RAM最低限度
2GB内存推荐
1024×768最低屏幕分辨率>
下载仅供下载体验和测试学习,不得商用和正当使用。