WebStorm2018激活注册码生成器下载
WebStorm 2018激活码是专门为jetbrains公司旗下一款JavaScript开发工具WebStorm 2018研发的注册激活码,知识兔使用后即可完美解除厂家对软件附加的收费限制,并告别简短的几天使用期限,知识兔让你无需花费一份钱即可免费体验到所有VIP功能。WebStorm 2018是市面主流的Web前端开发工具,在国内具有“最强大的HTML5编辑器”、“Web前端开发神器”、“最智能的JavaScript IDE”等美誉,其强大的编程功能,知识兔让无数程序员折服。在知识兔这款全新的版本中带来了多歌亮眼之处,例如,新的js调试控制台,Node.js调试器现在有两–控制台选项卡的控制台选项卡显示节点过程本身的输出和新调试控制台在那里你可以执行JavaScript,看到onsole.log消息。还有更多的Git的改进,在实施的细节时,你现在可以在提交哈希知识兔点击跳转到这个承诺在日志。当你在做一个改变,现在有新的中止垫底,可跳过犯在Git分支弹出可用的操作。总之它肯定不止知识兔小编上述介绍的那么一星半点,想要马上体验到知识兔这款软件的用户就来下载知识兔这款WebStorm 2018注册码生成器吧!
激活教程
1、首先在知识兔下载好文件包WebStorm 2018破解版,解压之知识兔双击安装程序进行安装。
若你嫌麻烦的话可在知识兔下载无需激活的WebStorm 2018.3.4汉化便携破解版,希望能够帮助到你。
2、默认安装,知识兔也可以自己修改路径,直至安装完成后勾选“Run WebStorm”,知识兔点击“Finish”。
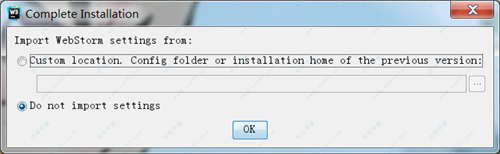
3、自动弹出弹框,在新弹出的弹框默认选择,如果知识兔以前安装过webstorm其他版本也可以选择上面的导入上一版本的配置,知识兔点击“OK”。
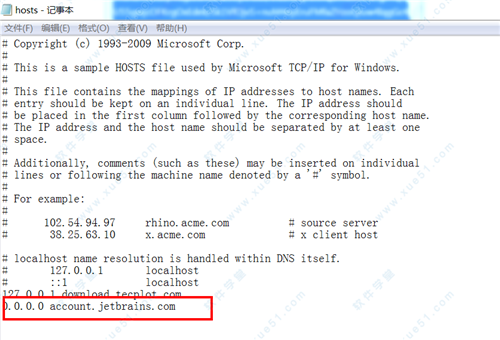
4、弹出注册界面后不管,先去打开C:\Windows\System32\drivers\etc目录下的“hosts”,将“0.0.0.0 account.jetbrains.com”添加到hosts文件中,然后知识兔保存退出。
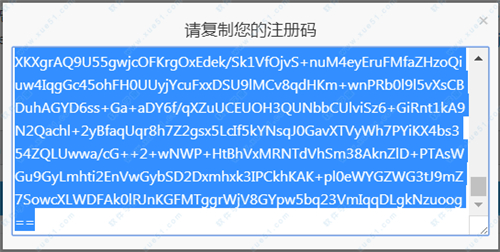
5、再打开浏览器输入“http://idea.lanyus.com/”,知识兔点击”获取注册码”。
6、再复制对话框中的注册码。
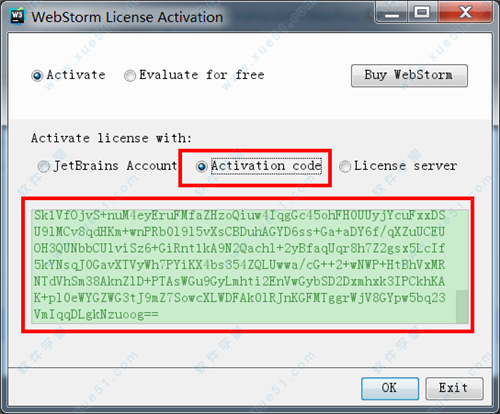
7、回到WebStorm的激活界面,点选“Activation code”,并将注册码复制到下面的编辑框中,然后知识兔知识兔点击“OK”即可激活成功。
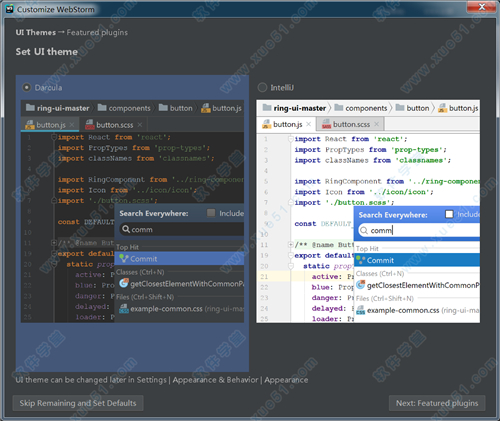
8、然后知识兔进入欢迎界面,知识兔可以自己选择主题和一些插件进行下载,直到进入WebStorm的初始界面。
WebStorm 2018新功能
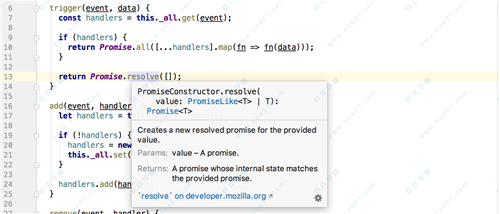
1、新的UI的文件
迎接新的,更紧凑和轻量的文件弹出!
它采用了更加清晰和一致的格式呈现的 方法的参数分享的信息,他们的类型和返回类型的JavaScript和TypeScript。它也 渲染使用的JsDoc注释降价
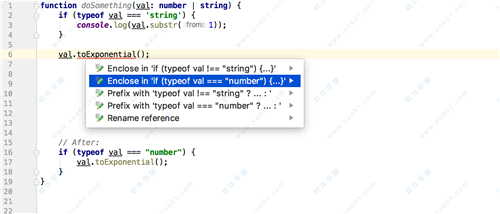
2、打字稿improvements
除了最新的打字稿2.7功能的支持,此更新改进执行成员行动和添加新的环绕式保护为解决性能快速修复。
WebStorm现在也承认他比其他配置文件的名字tsconfig.json
3、重命名类和文件
如果知识兔你运行了–重命名重构一类,WebStorm也建议 文件重命名它的用法有类相同的名称。
如果知识兔你按Alt Enter对该类的名称、接口或类型,您将看到一个新的 意图表明重命名文件名
4、Reformat with Prettier
随着新的Reformat with Prettier功能(ALT SHIFT CMD / Ctrl+P),你可以格式选定的代码,一个文件或整个目录的使用Prettier。
请注意,Prettier应安装为您的项目上或全局在你的软件上
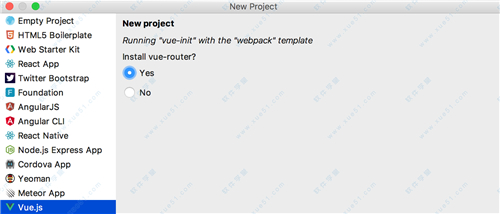
5、创建一个新的Vue项目
现在您可以创建新的Vue项目在WebStorm使用Vue CLI。
安装它的运行NPM install G VUE CLI,然后知识兔按创建新的项目 –vue.js在IDE的欢迎屏幕,并回答有关问题的模板和工具 你想使用你的新项目
6、提取Vue组件
创建一个新的Vue组件从现有的一个,没有任何的复制和粘贴–选择模板和使用部分 重构–提取物或按Alt Enter并选择Vue成分提取。
WebStorm将创建一个新文件的组成部分,增加它的进口,并通过所有 数据和方法与道具
7、本地应用程序调试的反应
与更新本地配置的反应,WebStorm现在支持更多的运行和调试 情景:你现在可以单独配置如何打捆开始还附加 调试器应用程序已经建立和启动装置。
此外,您可以调试应用程序使用博览会在IDE
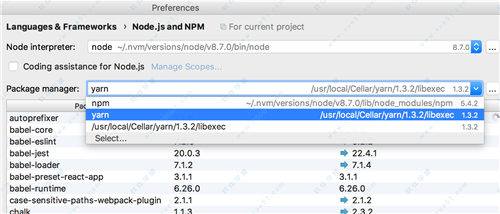
8、配置软件包管理器
它已被更容易配置软件包管理器在WebStorm–在Node.js和 NPM喜好,你可以选择之间新公共管理和纱然后知识兔用它来安装 依赖和运行脚本。
如果知识兔你打开一个新的项目yarn.lock文件,如果知识兔WebStorm 它安装在用纱
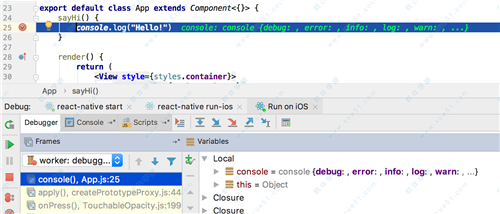
9、新的js调试控制台
Node.js调试器现在有两–控制台选项卡的控制台选项卡显示节点 过程本身的输出和新调试控制台在那里你可以执行JavaScript,看到 console.log消息,跳的位置console.log被称为
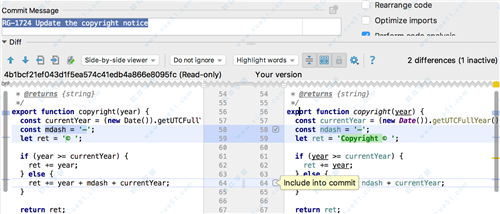
10、部分有GIT
与部分Git支持承诺你现在可以提交唯一选择的变化 from the file。使用不同的checkboxes in the view of the提交更改对话框选择块 代码你想要自杀。
您还可以添加代码来改变线新的更新用行动在沟 编辑并提交变更
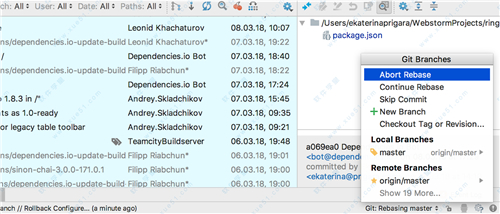
11、更多的Git的改进
在实施的细节,你现在可以在提交哈希知识兔点击跳转到这个承诺在日志。
当你在做一个改变,现在有新的中止垫底,继续垫底, 跳过犯在Git分支弹出可用的操作
12、完成去定义类
知识兔点击命令/ Ctrl在类的名字在HTML将显示导航不仅对其 声明在编译CSS文件链接在HTML文件,而且知识兔对SASS,SCSS或 源少。
在HTML代码完成将建议类和ID的所有样式表如果知识兔没有 匹配符号链接的CSS文件
常用快捷键
1、编辑
Command+alt+T 用 (if..else, try..catch, for, etc.)包住
Command+/ 注释/取消注释的行注释
Command+alt+/ 注释/取消注释与块注释
alt+↑ 向上选取代码块
alt+↓ 向下选取代码块
Command+alt+L 格式化代码
tab,shift+tab 调整缩进
Control+alt+I 快速调整缩进
Command+C 复制
Command+X 剪切
Command+V 粘贴
Command+shift+V 从剪贴板里选择粘贴
Command+D 复制代码副本
Command+delete 删除当前行
Control+Shift+J 清除缩进变成单行
shift+回车 快速换行
Command+回车 换行光标还在原先位置
Command+shift+U 大小写转换
Command+shift+[,Command+shift+] 文件选项卡快速切换
Command+加号,Command+减号 收缩代码块
Command+shift+加号,Command+shift+减号 收缩整个文档的代码块
Command+W 关闭当前文件选项卡
alt+单击 光标在多处定位
Control+shift+J 把下面行的缩进收上来
shift + F6 高级修改,可快速修改光标所在的标签、变量、函数等
alt+/ 代码补全
2、调试
Control+alt+R 运行项目
Command+Control+R 运行Debug
Command+F8 添加断点
Command+shift+F8 打开断点列表
3、导航
Command+O 跳转到某个类
Command+shift+O 跳转到某个文件
Command+alt+O 跳转到某个符号
Control+←,Control+→ 转到上/下一个编辑器选项卡
F12 打开之前打开的工具窗口(TODO、终端等)
Command+L 跳转行
Command+E 弹出最近文件
Command+alt+←,Command+alt+→ 向前向后导航到代码块交接处(一般是空行处)Command+shift+delete 导航到上一个编辑位置的位置
Command+B 跳转到变量声明处
Control+J 获取变量相关信息(类型、注释等,注释是拿上一行的注释)
Command+Y 小浮窗显示变量声明时的行
Command+[,Command+] 光标现在的位置和之前的位置切换
Command+F12 文件结构弹出式菜单
alt+H 类的层次结构
F2,shift+F2 切换到上\下一个突出错误的位置
Command+↑ 跳转到导航栏
F3 添加书签
alt+F3 添加带助记的书签
alt+1,alt+2… 切换到相应助记的书签位置
Command+F3 打开书签列表>
下载仅供下载体验和测试学习,不得商用和正当使用。





![Adobe Premiere Pro CC 2018(Pr CC2018)中文破解版下载 v12.0[百度网盘资源]](https://www.xue51.com/uppic/171023/201710231604528933.jpg)