墨刀(MockingBot)绿色破解版下载 v0.7.2(附使用教程)
墨刀(MockingBot)是一个简单易用的原型设计工具,旨在帮助产品经理及UI/UX设计师快速构建移动应用产品原型,并及时与团队内其他成员分享和讨论。知识兔借助软件,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。无论是PM从0到1绘制原型、还是设计师导入设计稿制作交互,都可以快速轻松完成可交互原型。新增平台组件,知识兔让工作事半功倍。您可以将您的作品分享给任何人,无论在 PC、手机或微信上,他们都能随时查看最新版本。产品细节、新增需求、打点评论清晰可见。制作者可以第一时间收到细节反馈,方便意见的统一修改。它的出现节约了沟通的成本,降低了试错成本,优化了设计的效率!让看不见的价值,更快速地用可见的方式表达。让革新者有新的方法去改变世界。为您分享产品设计的一切可能,知识兔让原型制作变得更简单!
功能介绍
一、基本操作
1、链接,手势,定时器
2、屏幕滚动
3、返回上一页
4、左右滑菜单
5、分享及手机运行
二、高保真原型
1、批量上传设计图
2、链接区域,固定标题栏
3、ios状态栏重叠
三、进阶:母版
1、定时轮播图
2、下拉菜单
3、母版局部滚动
四、进阶:动画
1、页面内交互入门
2、全局状态
3、apple watch
4、FAB效果按钮
5、FAB效果播放器
软件特色
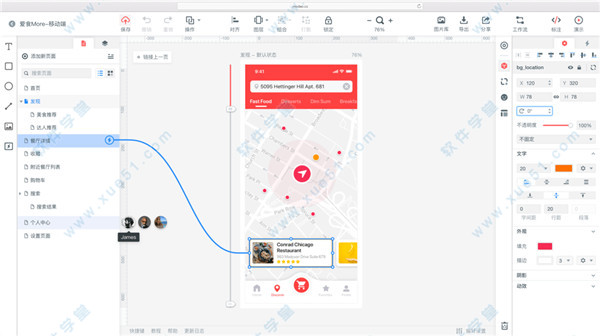
1、简单易用的原型设计工具
无论是 PM 从 0 到 1 绘制原型、还是设计师导入设计稿制作交互,都可以快速轻松完成可交互原型。
2、多种设备完美演示
您可以将您的作品分享给任何人,无论在 PC、手机或微信上,他们都能随时查看最新版本。
3、工作流文档生成,关注产品全局
开发人员可告别复杂的需求文档,知识兔打开工作流便可看到全局状态和注释,实时同步进度和文档——工作流成为高效的沟通语言。
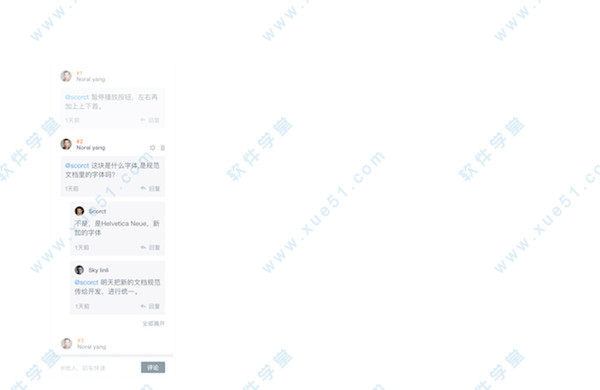
4、在线团队协同,多人聚焦讨论
产品细节、新增需求、打点评论清晰可见。制作者可以第一时间收到细节反馈,方便意见的统一修改。
5、Sketch + 墨刀 = 交互标注利器
将 Sketch 的设计稿一键导入即可马上制作交互,工程师还可以通过开发者模式,看到完整的图层信息。
使用教程
一、链接、手势及定时器
使用软件可以非常方便的创建页面间链接,独创的拖拽链接方式,知识兔让页面间的链接关系清晰呈现眼前,要创建页面间链接,只需要选中要链接的组件,然后知识兔拖动组件右侧的小圆圈到目标页面就可以了。
创建好链接之后,知识兔会看到链接选项面板:
可以看到,链接面板包含3个部分:手势、切换动画以及定时器,下面知识兔来依次介绍这3个部分。
由于手势需要较大的可知识兔点击区域,所以并不是所有组件都支持手势,目前支持手势的组件包括:全局手势,链接区域,图片以及矩形,可选的手势,共有6种:点按,长按以及上下左右滑动。
接下来就是页面切换动画选择,共有15种特效可供选择,如果知识兔您不确定需要那种效果,知识兔可以在选中之后,将鼠标移到上面的预览框,对效果进行预览。
最后是定时器,知识兔可以设定这个链接的自动跳转时间,到达时间后,即使知识兔用户没有任何操作,应用也会自动跳转到目标页面,适合制作轮播动画等等。
二、如何制作滚屏效果
如果知识兔页面内容超过了当前屏幕的默认高度,只需要对屏幕高度进行扩展,就可以在预览模式下通过滚屏来查看超出屏幕部分的内容了,扩展屏幕高度非常简单,只需要知识兔点击屏幕底部的“扩展屏幕高度”按钮就可以了。
如果知识兔需要对屏幕高度实现精确控制,知识兔也可以将鼠标移到屏幕底部,待鼠标变为拖动图标后,直接拖动屏幕底部来调整屏幕高度。
三、如何制作侧滑/抽屉菜单
要建立侧滑菜单(或者抽屉菜单)效果需要用到全局手势组件:
首先假设你已经有了三个页面,分别是居中的主页面,左滑菜单以及右滑菜单,现在知识兔需要拖动两个全局手势组件到居中的主页面的任意位置:
然后知识兔分别将两个手势组件与两侧的菜单相连,下面以左滑菜单为例,创建好连接之后,知识兔需要将手势设定为左滑动,然后知识兔选择“左菜单”作为页面切换效果:
同理,连接另一个全局手势到右侧菜单,相应的选择“右滑动”手势以及“右菜单”交互,然后知识兔知识兔点击运行,菜单效果就做好了:
四、分享及手机端运行
如果知识兔需要分享原型给好友,只需要知识兔点击右上方的运行按钮,然后知识兔就可以看到左侧的二维码以及分享链接了,直接复制粘贴二维码下方的分享链接给好友就可以了,分享就是这么简单。
如果知识兔需要在手机上查看,扫描二维码后会看到提示按钮的界面:
你可以选择保存到主屏幕,或者直接在浏览器查看,这里要特别说明的是,如果知识兔你做的是微信应用,希望能在微信中直接打开而不用显示这个按钮界面,那么只需要在运行界面勾选“直接在微信查看”选项,然后知识兔知识兔点击保存就可以了:
如果知识兔是安卓手机,则会看到下载APK的选项,知识兔点击下载安装就可以像真实App一样在手机端预览了。
常见问题
1、如何制作顶栏及底栏固定,内容区滚屏效果?
拖拽拉长手机屏幕,将所有内容放到屏幕内,预览时就可以直接看到滚屏效果了。调节屏幕左侧的两个滑块的位置可以固定顶栏和底栏,具体操作方法见下面教程:
制作滚屏教程:https://modao.cc/guide/291
顶栏及底栏固定教程:https://modao.cc/guide/294
2、怎样设置或者更改屏幕尺寸?
非常简单,返回项目管理页,鼠标悬停在某应用上,知识兔点击浮动页面下部的齿轮图标也就是应用设置按钮,知识兔选择平台以及选择不同的手机型号就可以设置应用的尺寸了。
3、软件有模板么?
有的哟,触发条件:登录账号,进入项目管理页,知识兔点击右上角的加号就可以看到官方的一些模板了。你可以选择从模板中新建应用,新建的同时模板中包含的母版文件也会随同复制到你的账号里。在其他的应用中随时可以使用这些母版哦!
4、怎样做左右滑动的页面效果?
只需拖动全局手势或者对组件进行链接时选择左右滑动手势以及左右移入动效即可。
5、素材库不见了,怎样打开素材库弹窗呢?我想要更多的图标?
首先,你需要从组件区拖取一个“星星”图标,界面右侧会弹出“3”号图标弹窗(如果知识兔没出现就进行第二步)
第二步,知识兔点击工具栏小星星,知识兔打开图标面板。
第三步,在搜索框找寻你的真爱icon。
6、软件能做页面内交互么?比如下拉菜单、弹窗效果、轮播图等?
页面内交互可以用“母版”功能实现。
定时轮播:https://modao.cc/guide/180
母版联动:https://modao.cc/posts/246
下拉菜单:https://modao.cc/guide/286
界面弹窗:https://modao.cc/posts/971
7、点选组件好困难啊,鼠标要戳穿了!怎么解决?
遇到这种情况,请知识兔点击左上角保存按钮对当前操作进行保存,之后刷新该页面,或清理浏览器缓存后重启浏览器。
小兔建议:工作两小时刷新工作区页面,同时记得眺望远处,出门散散步哦,忙碌的同时也要注意身体健康哦!
8、做好的应用可以下载下来吗?软件内部图标可以导出PNG吗?
可以导出哦。墨刀支持导出HTML压缩包、PNG压缩包、单独页面的PNG图片以及安卓下的APK离线安装包。
下载仅供下载体验和测试学习,不得商用和正当使用。







![3DCoat 2021中文破解版-3DCoat 2021免费破解版下载 v2021.34[百度网盘资源]](/uploads/202108/202108260959265774.jpg)
