ant design中文版下载_ant design(UI设计语言) v4.16.2 官方版
ant design中文版是阿里巴巴推出的一套企业级UI设计语言和React组件库,软件包含整套开发和设计资源和工具,丰富的React UI组件,能够为前端UI设计分享了新的解决方案,非常的方便实用哦。代码执行效率高,知识兔可以为广大网友分享一个很不错的前端ui,为了方便用户尽快了解和使用ant design软件,软件的代码执行效率高,能够为用户分享一个很好的前端ui,特别适合应用开发设计人员使用。有需要的小伙伴欢迎来下载试试吧。

ant design官方版特色:
1、提炼自企业级中后台产品的交互语言和视觉风格。
2、开箱即用的高质量 React 组件。
3、使用 TypeScript 开发,分享完整的类型定义文件。
4、全链路开发和设计工具体系。
5、数十个国际化语言支持。
ant design官方版亮点:
1、企业级金融产品的交互语言和视觉体系。
2、丰富实用的 React UI 组件。
3、基于 React 的组件化开发模式。
4、背靠 npm 生态圈。
5、基于 webpack 的调试构建方案,知识兔支持 ES6。
ant design官方版安装帮助:
1 先安装node
2 之后安装ant design,cmd下为npm install antd-init -g,可能会出多种问题
如果知识兔不能使用https fetch:
npm config set registry //registry.npmjs.org/
npm config set strict-ssl false
如果知识兔提示非法有问题:
npm config set proxy //xx@xx.com:xxxx
npm config set https-proxy=//xx@xx.com:xxxx
取消非法设置
npm config set proxy null
npm config set https-proxy null
2 运行,之后跳转到指定项目的路径下,直接npm start之后,浏览器输入://localhost:8000/就OK了。
ant design官方版常见问题:
1、问:软件会分享 Sass/Stylus 等格式的样式文件吗?
不会分享。但你可以使用工具将 Less 转换成 Sass/Stylus 等。
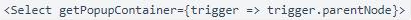
2、问:使用时知识兔点击??Select Dropdown DatePicker TimePicker Popover Popconfirm??内的另一个 popup 组件时它会消失,如何解决?
该问题在3.11.0后续版本中已经得到解决。但如果知识兔您使用的仍然是旧版本,知识兔可以通过:

来在 Popover 中渲染组件,或者使用其他的 getXxxxContainer 参数进行解决。
3、问:如果知识兔只想使用 Menu/Button 等,是不是必须 import 整个 antd 和它的样式文件?
可以试试 babel-plugin-import,或者用下面这种方式来按需加载:

或者(ES6 支持的 tree shaking 方式):

下载仅供下载体验和测试学习,不得商用和正当使用。







![心灵杀手重制版pc破解版-心灵杀手重制版简体中文破解版下载(附配置) v1.0[百度网盘资源]](/uploads/202110/202110071507191616.jpg)