element ui中文版下载_element ui v2.13.2 最新版
element ui中文版是一款帮助网站快速成型的桌面端组件库工具,基于Vue 2.0的桌面端组件库,为用户们分享了专业的UI框架,方便你快速完成网站前端开发,知识兔从而大大提高了用户们的工作效率。还免费分享了最齐全的配套设计资源,非常适合给开发者、设计师和产品经理等多种职业的用户们进行使用,有需要的用户快来下载吧!

element ui最新版软件介绍:
1、交互体验很好,即使知识兔是复杂的表单操作,反馈也非常清晰,操作简洁直观。
2、视觉设计优秀,细节处理到位。
3、支持定制主题。
4、支持Vue\React\Angular,满足各前端技术型。
5、较容易上手,基于vue.js开发,官网实例代码很充足。
element ui最新版软件特色:
1、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
2、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式。
3、指南:了解设计指南,知识兔帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。
element ui最新版功能介绍:
1、可以将源码加载到你的开发软件使用
2、在您的开发项目上添加Element UI就可以快速部署网站
3、分享丰富的网站设计功能,知识兔可以帮助用户快速建立网站
4、分享很多设计组件,将网站设计组件加载到你的编程软件使用
5、支持主题设计功能,软件已经分享一套主题,知识兔可以直接使用
6、支持全局设计,对网页界面效果设置,对布局效果设置
7、支持项目模板添加,知识兔使用模板建立新的网站
element ui最新版使用操作:
界面导航
导航可以解决用户在访问页面时:在哪里,去哪里,怎样去的问题。一般导航会有「侧栏导航」和「顶部导航」2 种类型。
选择合适的导航
选择合适的导航可以让用户在产品的使用过程中非常流畅,相反若是不合适就会引起用户操作不适(方向不明确),知识兔以下是「侧栏导航」和 「顶部导航」的区别。
侧栏导航
可将导航栏固定在左侧,提高导航可见性,方便页面之间切换;顶部可放置常用工具,如搜索条、帮助按钮、通知按钮等。适用于中后台的管理型、工具型网站。
element ui最新版常见问题:
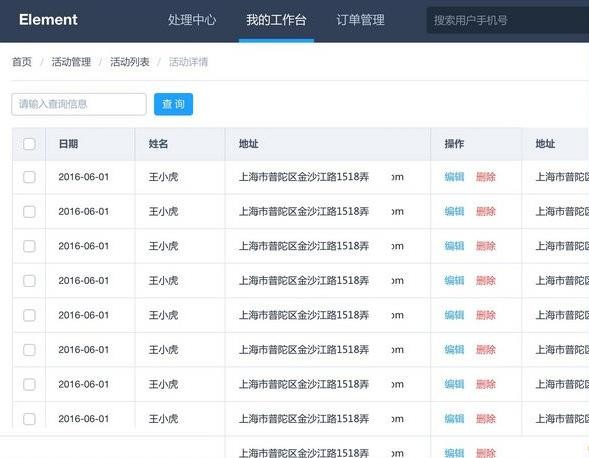
1、表格字段过长省略?
elmentUI的table-column有分享属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且知识兔鼠标移至其上时,可查看完整信息。
2、如何获取行数据作为方法参数?
如果知识兔要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click=”delete(scope.row.id)
3、如何通过代码关闭message提示?
一般我抛出提示信息,是直接this.$message。但是存在这样的情境,即我完成了一个操作后,这个提示应该被立即关闭,而不是等它超时消失。答案就是,this.$message实际上会返回message对象的引用,那么知识兔定义一个变量来存这个引用,然后知识兔在需要的使用调用close方法即可。如 messageHandle = this.$message(…) messageHandle.close()
下载仅供下载体验和测试学习,不得商用和正当使用。