elementui下载_elementui(网站快速成型工具) v2.9.1 官网版(暂未上线)
elementui官网版是一款可以帮助用户网站快速成型的工具软件,软件界面非常简单,知识兔可以轻松找到自己需要的功能,用户可以快速设计自己需要的UI框架,在进行前端开发的时就可以通过它来获取到最全的配套设计资源,知识兔从而让你的网站快速成型,并且知识兔会根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策,所以用户可以自由的进行操作,知识兔包括撤销、回退和终止当前操作等,提高用户的工作效率,是专为开发者、设计师和产品经理等这些行业的人准备的,有这方面需求的用户可以在这里下载体验。

elementui软件特色:
【一致性 Consistency】
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
【反馈 Feedback】
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
【效率 Efficiency】
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,知识兔让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,知识兔让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,知识兔包括撤销、回退和终止当前操作等。
elementui软件功能:
1、指南:了解设计指南,知识兔帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。
elementui安装方法:
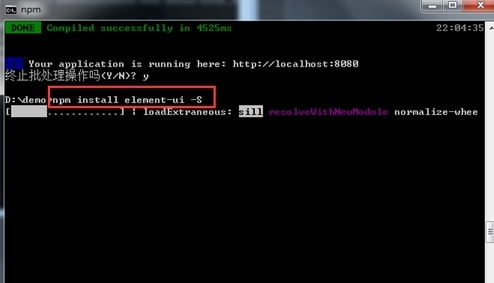
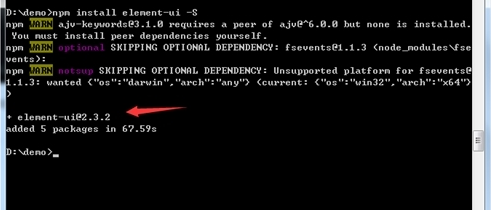
1.在项目下输入 npm install element-ui -S


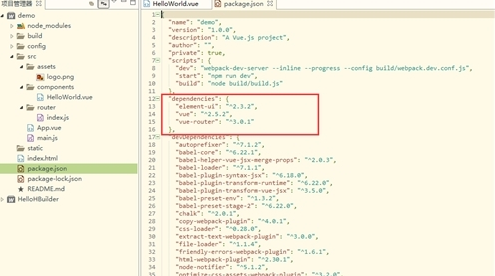
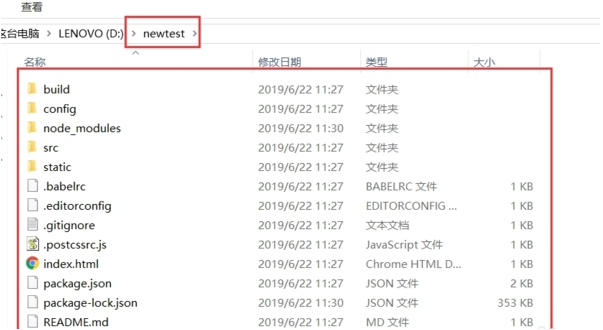
2.查看配置文件package.json,是否有element-ui组件的版本号 如下图:

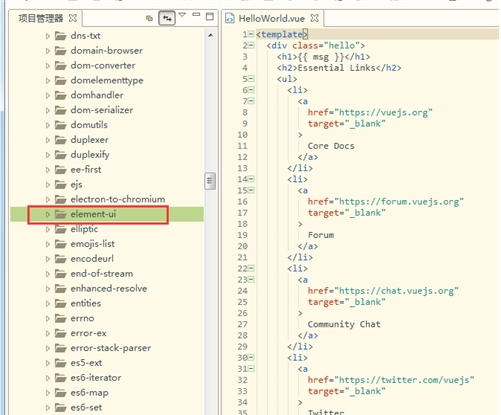
3.安装成功后 ,在node_modules中可以看到 element-ui的文件夹 ,所有安装的源文件可以在这里面找到

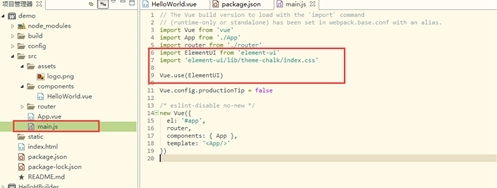
4. 在main.js文件中引入element组件:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

elementui使用教程:
在完成软件的安装之后,接下来就是使用知识兔这款软件进行页面的快速搭建了,很多用户不知道怎么去使用element-ui中的组件,下面知识兔小编为大家带来教程,怎么去使用知识兔这款软件快速的搭建一个前端。
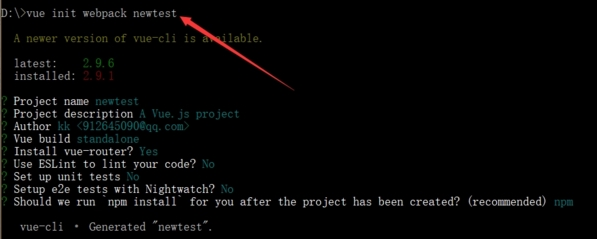
1、知识兔使用vue-cli脚手架工具搭建一个前端项目-然后知识兔安装vue-cli【命令是npm install vue-cli -g】),然后知识兔利用命令【vue init webpack newtest】(newtest是项目的名称,知识兔可以自己取名字),然后知识兔搭建好vue项目,详细如下图


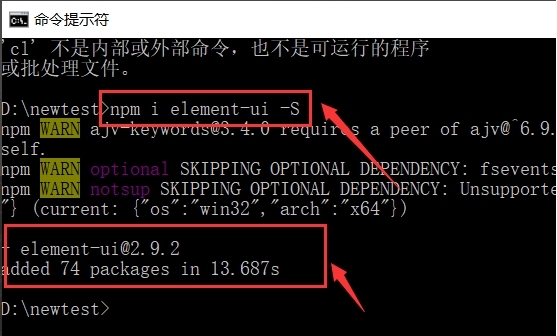
2、搭建好vue前端项目以后,知识兔安装element到项目中,知识兔利用命令行工具指定到项目根目录中,然后知识兔输入命令【npm i element-ui -S】,详细如下图

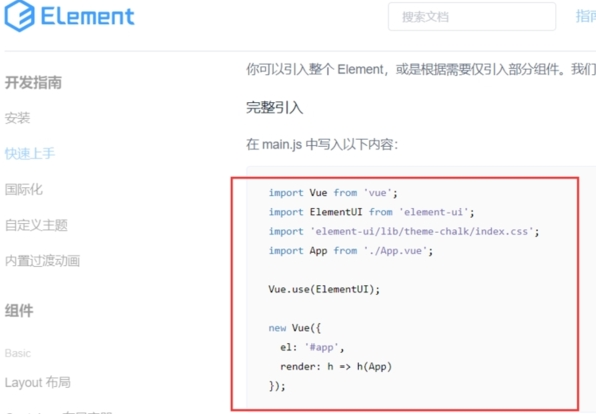
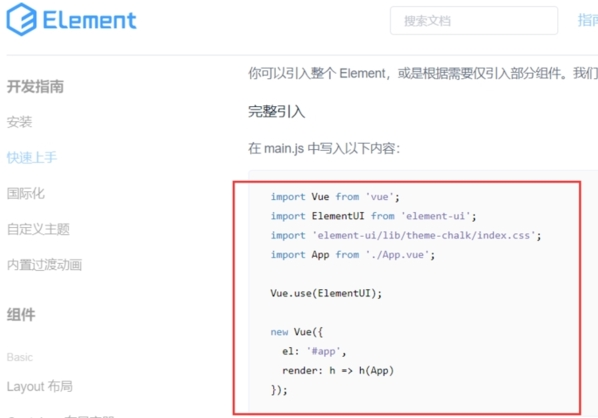
3、安装element到项目中以后,知识兔将完整引入整个element,下面是官网分享的方法,详细如下图

怎么引入1、在项目的设计之后,接下来知识兔要把项目引入到软件中,下面知识兔小编为大家带来项目的引入方法,感兴趣的用户快来下载看看吧。
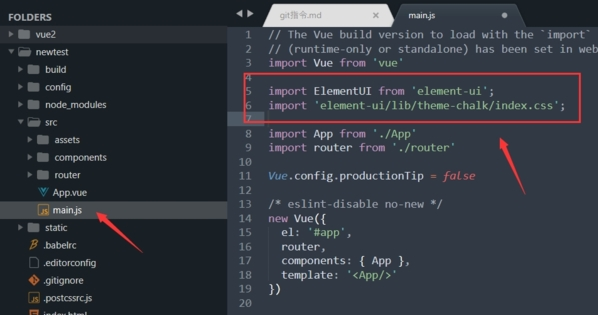
们开始引入element-ui,知识兔在创建好的项目中打开【src文件夹】-【main.js】下引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
详细如下图

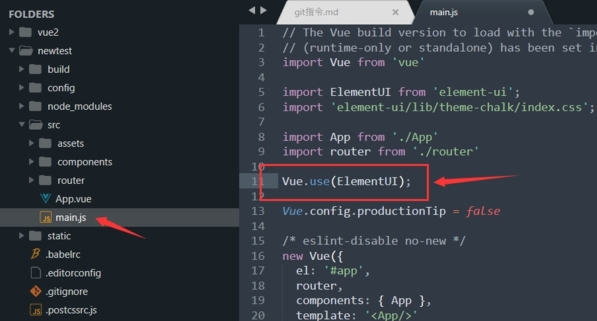
2、还是在【main.js】上加入
Vue.use(ElementUI);
这样就引用element完成了,详细如下图

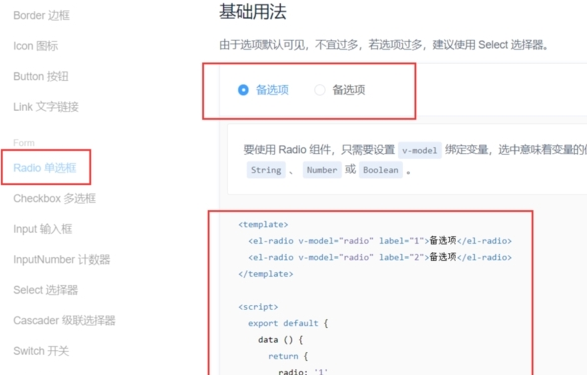
3、知识兔引用element以后,知识兔可以使用组件吧,知识兔上官网随便找一个组件,例如单选框,下面是组件详细的样式和使用方法,详细如下图

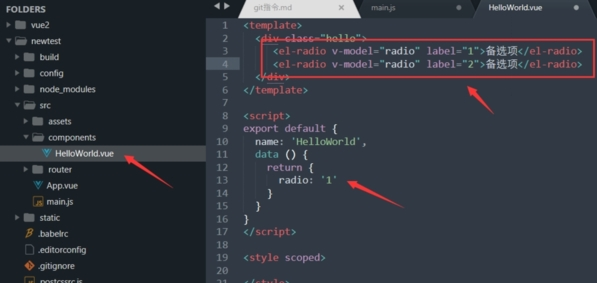
4、知识兔在vue项目中复制代码,知识兔找到【src】-【components】-【HelloWorld.vue】,中加入刚刚第五步,复制的代码进入,详细的代码如下图

elementui常见问题:
1、表格字段过长省略?
elmentUI的table-column有分享属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且知识兔鼠标移至其上时,可查看完整信息。
2、如何获取行数据作为方法参数?
如果知识兔要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click=”delete(scope.row.id)
3、如何绑定事件?
发现指定@click是没有响应的。官方的使用方法是,在command属性指定操作命令,然后知识兔在里面制定用于处理command的操作方法,例如@command=”handleCommand”,然后知识兔在里面类似做switch的操作,即根据不同的值来进行对应的操作。还有就是command可以直接就是方法名,然后知识兔在handleCommand方法里面,这样调用:this[command]()。这样就是直接调用methods方法集中的对应方法。
但是,如果知识兔方法需要传递参数呢,用这种方法就不好做了。总不能再在这个command字符串中去把方法名和参数分别解析出来吧,那太麻烦了。解决方法就是@click.native=”func”,这种方式可以直接调用methods方法集中的对应方法,传参自然就没问题了。
4、如何通过代码关闭message提示?
一般我抛出提示信息,是直接this.$message。但是存在这样的情境,即我完成了一个操作后,这个提示应该被立即关闭,而不是等它超时消失。答案就是,this.$message实际上会返回message对象的引用,那么知识兔定义一个变量来存这个引用,然后知识兔在需要的使用调用close方法即可。如 messageHandle = this.$message(…) messageHandle.close()
5、如何动态修改下拉框的可选项?
有些时候,当前下拉框的选项取决于前一个下拉框的选中项,这时候就需要动态变动可选项。其中下来框的可选项一般都是通过v-for渲染的。如。那么动态修改可选项的话,直接修改要遍历的数组就可以了,即修改items数组的内容就可以了。另外如果知识兔当前下拉选项由上一个下来框的选中值决定,那么上一个下来框就可以在@change方法里面进行这个操作。
elementui更新日记:
新特性
Autocomplete
添加 change 事件 (#17913 by @sxzz)
Bug 修复
Autocomplete
修复类型为 textarea 时建议错误问题 (#18478 by @Roojay)
Carousel
修复 console.warn 文案拼写错误 (#18264 by @IceFox)
Image
修复当 preview-src-list 属性不包含 src 时图片预览大图展示为空的问题 (#18975) (#19130 by @luckyCao)
修复第二次图片预览时快捷键失效问题 (#18983) (#19156 by @luckyCao)
修复 preview-src-list 为空时知识兔点击图片会给 body 添加 overflow: scroll 的问题 (#18967 by @inooNgt)
Transfer
修复和 Form 组件一起使用时错误的行高问题 (#18917 by @Hanx)
InputNumber
正确计算 inputNumberDisabled (#18439 by @ashuser-pendo)
Chore
更新首页文案 (#19155 by @iamkun)
Doc
更新 Popconfirm 文档 (#18324 by @iamkun)
修复 step-strictly 文档拼写问题 (#18705 by @dream2023)
修复 Steps 组件文档问题 (#17555 by @haoranyu)
下载仅供下载体验和测试学习,不得商用和正当使用。