WebStorm for Mac v2019.3 中文破解版 Web前端开发工具

最聪明的编辑器
利用现代 JavaScript 生态系统的全部功能 – WebStorm 为您分享帮助!享受智能代码完成,动态错误检测,JavaScript,TypeScript,样式表语言和所有最流行的框架的强大导航和重构。
调试器
在 IDE 中轻松调试客户端和 Node.js 应用程序 – 在源代码中放置断点,探索调用堆栈和变量,知识兔设置监视,知识兔以及使用交互式控制台。
无缝工具集成
利用连接器,构建工具,测试运行器,REST 客户端和其他工具,这些工具都与 IDE 深度集成。但是,只要您需要终端,它也可以作为 IDE 工具窗口使用。
单元测试
在 WebStorm 中使用 Karma,Mocha,Protractor 和 Jest 运行和调试测试。立即在编辑器中或在方便的树视图中查看测试状态,您可以从中快速跳转到测试。
与 VCS 集成
使用简单的统一 UI 来使用 Git,GitHub,Mercurial 和其他 VCS。使用 IDE 中的可视化差异/合并工具提交文件,查看更改并解决冲突。
安装说明:
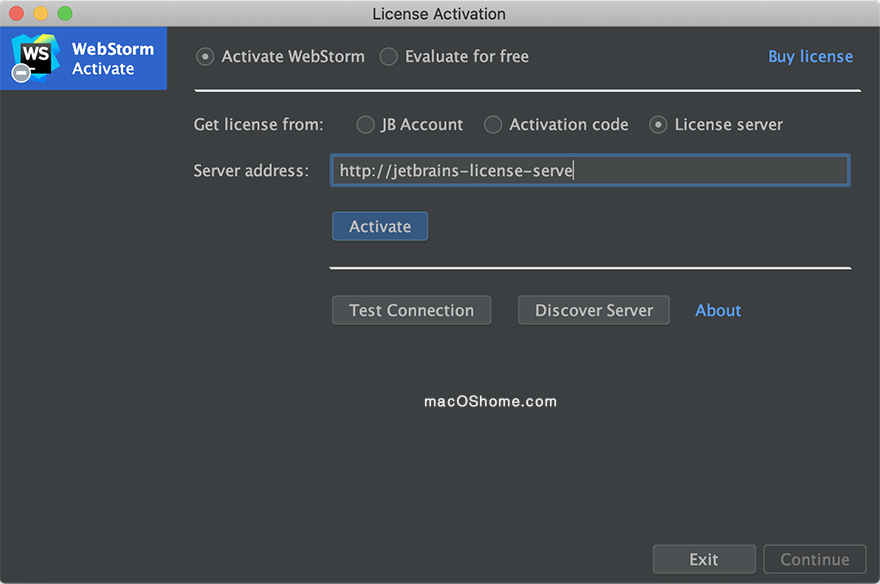
1.知识兔下载好软件之后打开dmg包,完成软件的安装,之后打开WebStorm;一路设置软件,等出现激活输入框时候,如下图设置:

选择“Active WebStorm” —“License server”,然后知识兔Server address 输入:
http://jetbrains-license-server
最后知识兔点击“Activate” 完成激活!
软件汉化已经达到95%以上,完全可以无障碍使用。
2019.3 更新内容:
WebStorm 2019.3 的启动速度提高了 20%,对 Vue.js 的支持进行了重大增强,JavaScript 和 TypeScript 的代码完成更加智能,并且知识兔修复了许多挥之不去的错误。
启动更快
到目前为止,WebStorm 用户面临的最常见的性能问题之一是 IDE 的启动缓慢。在最近的两个发行周期中,知识兔付出了很多努力来减少用户不得不等待显示欢迎屏幕和 IDE 打开已经建立索引的项目的时间。结果,您现在可以预期 WebStorm 的处理速度比以前的版本快 20%。
Vue.js 的更高级的代码完成
为了帮助您提高编码速度,WebStorm 现在可以为您自动完成插槽名称。这适用于项目组件和组件库(例如 Vuetify,Quasar 和 BootstrapVue)中定义的插槽名称。
另外,WebStorm 现在可以了解位于单独文件中的组件各部分之间的链接,并为未在单个.vue 文件中定义的道具,数据和方法分享准确的完成建议。
重新设计的用于克隆项目的 UI
从版本控制系统克隆项目时,现在会在欢迎屏幕和 VCS 菜单上看到更新的“从版本控制获取”对话框。
有了这次改版,知识兔主要是想提高从 GitHub 获得项目的经验:你现在可以 登录到您的 GitHub 占权从更新的对话框。登录后,您可以浏览帐户 中的存储库列表以及您所属的组织,然后知识兔从此处将项目克隆到 WebStorm。
正在运行的工具和配置的新动作
是否需要启动 npm 和 Yarn 之类的工具,知识兔打开最近的项目或启动运行/调试配置?现在,您可以使用“运行任何内容”操作(Ctrl-Ctrl)从一个位置进行所有操作。
下载仅供下载体验和测试学习,不得商用和正当使用。